Web Applications
Mehr als eine Webseite: Kennst du Netflix oder Google Docs? Das sind Web Apps.
Mit einer Web App kriegst du eine massgeschneiderte Lösung, die das kann, wovon deine Konkurrenten träumen. Hast du eine Herausforderung für uns? Nur her damit. Unsere Programmierer sorgen dafür, dass all deine Anforderungen, Wünsche und custom features in einer Webapplikation umgesetzt werden.
Professionelle Apps für digitale Zeiten
Damit deine Firma auch digital auf dem neusten Stand bleibt, kannst du sie mit einer massgeschneiderten Webapplikation bereichern. Ob kleine oder kompliziertere Anwendungsfälle: Als Schweizer Web App Agentur erstellen wir professionelle Webapplikationen für dein Unternehmen.
Wir wissen auf was es ankommt, um im digitalen Zeitalter die Kunden mit innovativen Webapplikationen für sich zu gewinnen und den entscheidenden Mehrwert zu schaffen.
Deine Möglichkeiten sind unbegrenzt
Soll es ein individuelles Intranet oder Extranet sein? Oder doch lieber die komplette Digitalisierung deiner Geschäftsprozesse? Deine Wünsche lassen sich mit einer Webapplikation von WEBKINDER abdecken.
Falls du noch nicht weisst, wie deine Idee am besten ins Internet gebracht werden kann, ist das auch kein Problem. Wir bieten dir gerne ein Beratungsgespräch an, damit wir deine Vision zusammen festigen können.
Was ist eine Progressive Web App (PWA)?
Das Wort progressiv vereint in diesem Fall nicht nur die Bedeutung fortschrittlich, sondern auch anpassungsfähig. Konkret bedeutet das, dass sich eine Web App den Möglichkeiten des Clients anpasst.
Sind bestimmte Features aufgrund des Browsers, des Betriebssystems oder anderer Faktoren nicht verfügbar, bleibt die App funktional. Je leistungsfähiger das System des Kunden ist, desto leistungsfähiger ist die PWA.
Vorteile einer Progressive Web App
Offline Funktionalität: Während klassische Webseiten ständig auf eine Internetverbindung angewiesen sind, können Progressive Web Apps ihre Funktionalität auch ohne Internetverbindung aufrecht erhalten, nachdem sie einmal geladen wurden. Das ist äusserst hilfreich in Gebieten mit schlechtem oder variierendem Empfang.
Gutes Preis-Leistungsverhältnis: Der Aspekt der Prestige sollte ebenfalls nicht ausser Acht gelassen werden: Eine PWA bietet ihren Nutzern ein app-ähnliches Erlebnis ohne die Entwicklungskosten einer nativen App fürs iOS und Android. Je nach Anwendungsfall reicht eine PWA auch vollkommen aus und bietet dir im Vergleich zu einer nativen App das weitaus bessere Preis-Leistungsverhältnis.
Schneller und leichter als eine native App: Eine native App muss auf dem entsprechenden Gerät installiert werden und ist direkt abhängig von der Systemarchitektur. Eine PWA kann davon zwar Gebrauch machen, ist aber nicht darauf angewiesen.
Zudem können native Apps ziemlich gross ausfallen, d.h. viel Speicherplatz auf dem Gerät beanspruchen, während eine PWA klein und schnell ist und im Cache des Smartphones lebt. Eine PWA muss auch nicht installiert werden, was bedeutet, dass Updates nicht erst einen langsamen Weg über den Apple Store und den Google Play Store gehen müssen, sondern direkt eingepflegt werden können.
Praxisbeispiel
Progressive Web App für den Baumeisterverband
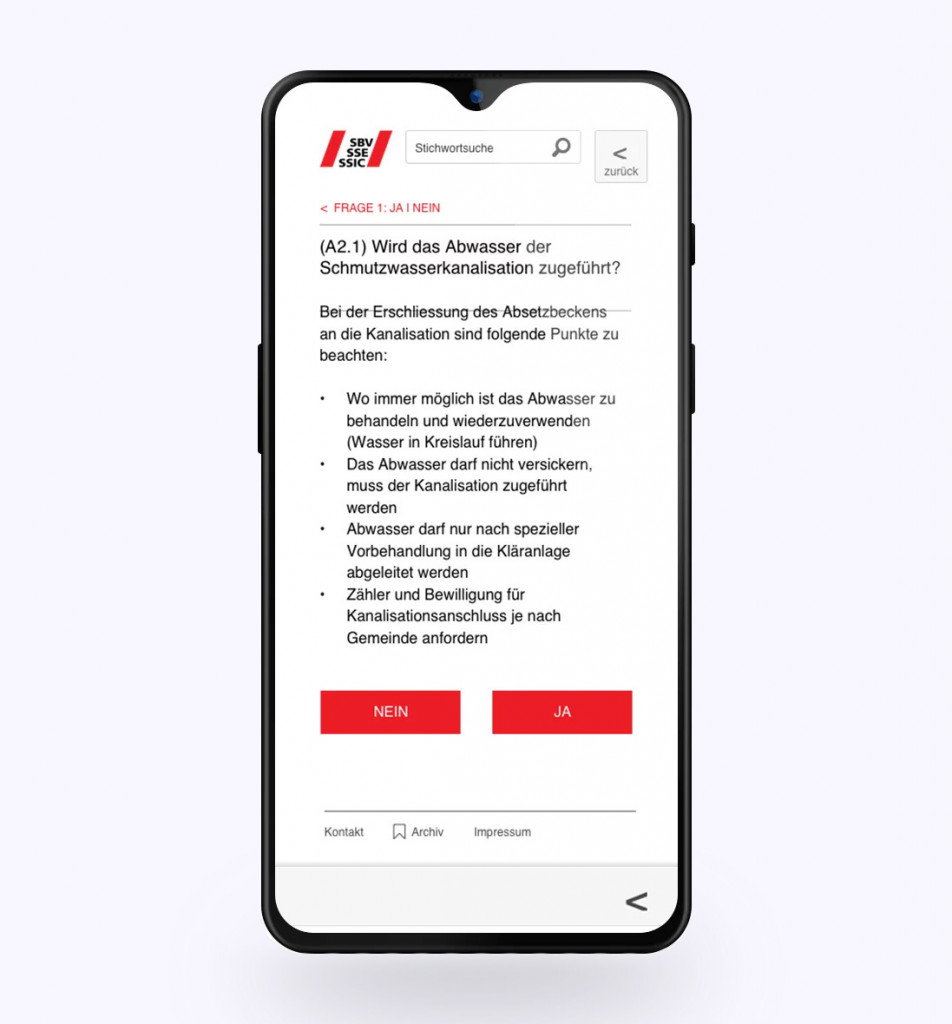
Für den Baumeisterverband durften wir eine Progressive Web App (PWA) umsetzen. Konkret heisst das: Eine Webapplikation mit speziellen Features wie zum Beispiel der Offline Funktionalität.
Eine solche PWA kann eine klassische Mobile App ersetzen, falls diese zu teuer in der Entwicklung ist. Mit einer PWA fällt diese Entwicklungszeit weg, da im Prinzip die bestehende Webseite mit einigen Anpassungen bereits eine funktionsfähige PWA darstellt.
Durch die praktische Offline-Fähigkeit der PWA können die Handwerker des Baumeisterverbands ihre Vorschriften immer bei sich auf dem Smartphone mitnehmen und so auch bei schlechten Internetverbindungen auf dem Bau alle wichtigen Informationen zu den Bauvorschriften abrufen.

Optimiert für das Smartphone
Jedes unserer Webprojekte hat den Anspruch, nicht nur hervorragend auszusehen, sondern auch auf allen Endgeräten optimal zu performen. Ob auf dem Cinema Screen von Apple oder auf dem kleinen Smartphone-Bildschirm: Wir passen die Interaktion an die jeweiligen Endgeräte an und bieten so überall den Mehrwert einer responsiven App. Egal, wo du dich gerade befindest oder welches Gerät du benutzt.
Beratung
In einem ersten Beratungsgespräch sprechen wir über die Vision deiner Webapplikation. Was soll diese können? Der Umfang dieser Anforderungen steckt danach die Rahmenbedingungen für eine persönliche Offerte ab.
Konzept
Wir tragen deine Geschäftsidee ins Digitale und evaluieren deine Feature Requests und Use Cases mit unserem Expertenwissen. In diesem Schritt wird geplant, verbessert und visualisiert: Die zukünftigen Benutzerinteraktionen werden durchgespielt und mit unseren Mockups bieten wir dir einen Einblick in das fertige Produkt.
Wir begleiten dich während der gesamten Konzeption, damit du ein wasserdichtes Konzept kriegst und die App Entwicklung reibungslos funktioniert.
Umsetzung
Mit dem fertigen Konzept gehen wir an die Umsetzung der Webapplikation. Das Interface der Applikation wird nun grafisch detailliert ausgearbeitet und anschliessend von unseren Frontend-Spezialisten umgesetzt. Unsere Backend-Entwickler bauen derweil die Business-Funktionalität und stellen sicher, dass deine fertige Webapplikation nicht nur gut aussieht, sondern auch hervorragend performt.
Monitoring und Optimierung
Eine Webseite ist nie fertig. Das Gleiche gilt für eine Webapplikation: Neue Features können nach Bedarf hinzugefügt, Inhalte ergänzt und verschiedene Prozesse optimiert werden. Da deine Applikation immer verfügbar sein soll, überwachen wir sie mit unseren Tools, damit wir im Bedarfsfall sofort reagieren können.

