Ich schreibe meistens über Dinge, die mich begeistern oder eben nicht. Mehr zu uns findest du auf der Agentur-Seite.
Webdesign Trends 2025

Auch dieses Jahr haben wir wieder die Tiefen des Webs durchforstet, um die neuesten Trends aufzuspüren. Uns erwarten fesselnde Neuerungen, die nicht nur die Benutzeroberfläche (UI) aufpolieren, sondern auch die Benutzerfreundlichkeit verbessern. Lassen wir uns überraschen, was die Zukunft bereithält!
Mit AI/KI generierte Bilder und Illustrationen

Der wohl bekannteste Trend zuerst: Durch das Aufkommen von Bildgenerierungs-AIs wie Dall-E oder Midjourney wird man in wenigen Klicks zum Künstler. Die Technologie macht natürlich auch vor Web-Inhalten keinen Halt. Mit diesen leistungsstarken Tools können auch Laien eindrucksvolle Illustrationen kreieren, die eine fesselnde Online-Erfahrung bieten.
Vorteile
- Demokratisierung des Designs: Mit minimalem Aufwand lassen sich hochwertige Grafiken erstellen, ohne dass professionelle Kenntnisse erforderlich sind.
- Effizienzsteigerung: Die Generierung von Bildern ist viel schneller im Vergleich zur traditionellen Grafikgestaltung.
- Kostensenkung: Senkt die Abhängigkeit von kostenintensiven Designern für grundlegende Aufgaben.
Mögliche Gefahren
- Mangelnde Originalität: Die Vielzahl an KI-generierten Bildern könnte zu einer Monotonie führen.
- Entlassungen: Der Einsatz von KI könnte Arbeitsplätze im kreativen Bereich gefährden, da Unternehmen möglicherweise weniger Designer und Designerinnen einstellen. Wir sind aber der Meinung: KI ersetzt nicht, sondern ergänzt.
Tipps
- Die neueste Version von «Dall-E». Diese bietet eine Gratis-Version und ist sehr einfach zu benutzen.
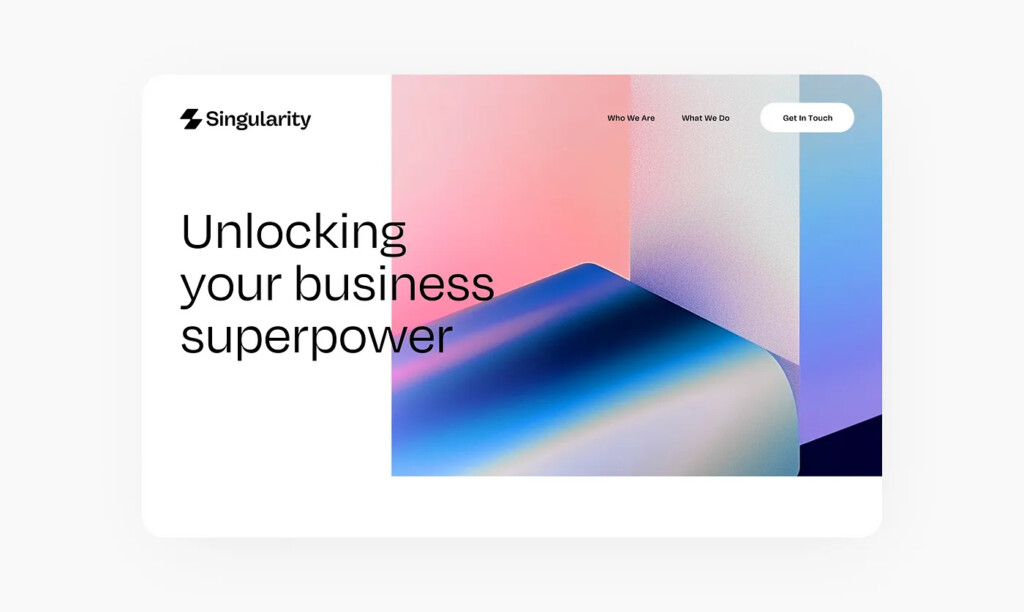
KI/AI generierte Designs
Neben der Bildgenerierung kommt KI zunehmend zur Unterstützung in verschiedenen Gestaltungssoftware zum Einsatz. Plattformen wie «Squarespace» oder «Wix Studio» setzen auf KI-Assistenz, während «Figma» ebenfalls neue KI-Funktionen in der Beta-Phase getestet. Der Computer hilft bei Texten und Übersetzungen und unterstützt zudem bei kreativen Arbeiten. Dadurch können diese Tools die Produktivität und Effizienz erheblich steigern.
Da sich die Technologie noch in den Kinderschuhen befindet, ist es extrem spannend zu sehen, wo die Reise in den nächsten Jahren und Jahrzehnten hingeht. Da durch KI definitiv diverse Berufsbilder unwiderruflich verändert werden.
Vorteile
- Zugänglichkeit: Laien haben durch KI-Tools die Möglichkeit, ansprechende Designs zu erstellen, ohne tiefgehende Kenntnisse von Farben, Typographie etc. zu haben.
- Schnelligkeit: Designs und entsprechende Variationen können schneller erstellt werden, was besonders in kleinen Projekten von Vorteil ist.
- Inspiration und Ideenfindung: KI kann als kreatives Werkzeug dienen, das Designer bei der Ideenfindung unterstützt und neue Perspektiven eröffnet.
Mögliche Gefahren
- Bezug zu CD: Insofern, dass bestehende CD nicht über Prompts mitgegeben wird, besteht die Gefahr, dass generierte Designs nicht dem Corporate Design entsprechen.
- Entlassungen: Auch hier könnte der Einsatz von KI Arbeitsplätze gefährden, die monotone und einfach zu ersetzende Arbeiten ausführen.
Tipps
- Mehr zu den KI Funktionen von Figma
- Eine eher volkswirtschaftliche Betrachtung – der Internationale Währungsfonds zu KI
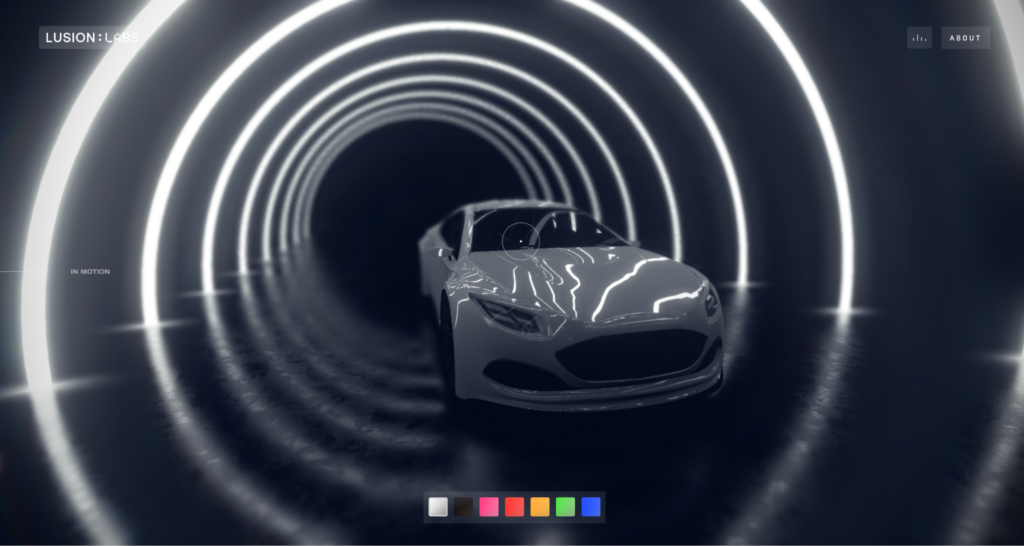
3D Modelle

3D-Modelle werden immer häufiger genutzt, da sie immer leichter und kostengünstiger zu erstellen sind. Dank moderner Software lassen sich 3D-Elemente schneller entwickeln und in Websites einbinden. Sie ermöglichen Nutzern ein interaktives Erlebnis, bei dem sie z.B. Produkte aus jedem Blickwinkel erkunden können. 3D bringt mehr Tiefe ins Design und hebt das Erlebnis auf ein neues Level.
Vorteile
- Interaktivität: 3D-Assets ermöglichen es Nutzern, Produkte aus verschiedenen Perspektiven zu betrachten, was die Kaufentscheidung unterstützen kann.
- Immersive Technologien: Die Integration von 3D-Assets kann mit Virtual Reality (VR) und Augmented Reality (AR) kombiniert werden, um ein noch intensiveres Nutzererlebnis zu schaffen.
Mögliche Gefahren
- Komplexität in der Erstellung: Obwohl neue Tools die Erstellung erleichtern, erfordert das Design von hochwertigen 3D-Assets dennoch Fachwissen. Zumindest für die Grunddaten.
- Technische Anforderungen: 3D-Assets benötigen oft höhere Rechenressourcen, was zu Problemen bei der Ladegeschwindigkeit und der Zugänglichkeit auf älteren Geräten führen kann, wenn sie nicht fürs Web optimiert werden.
Tipps
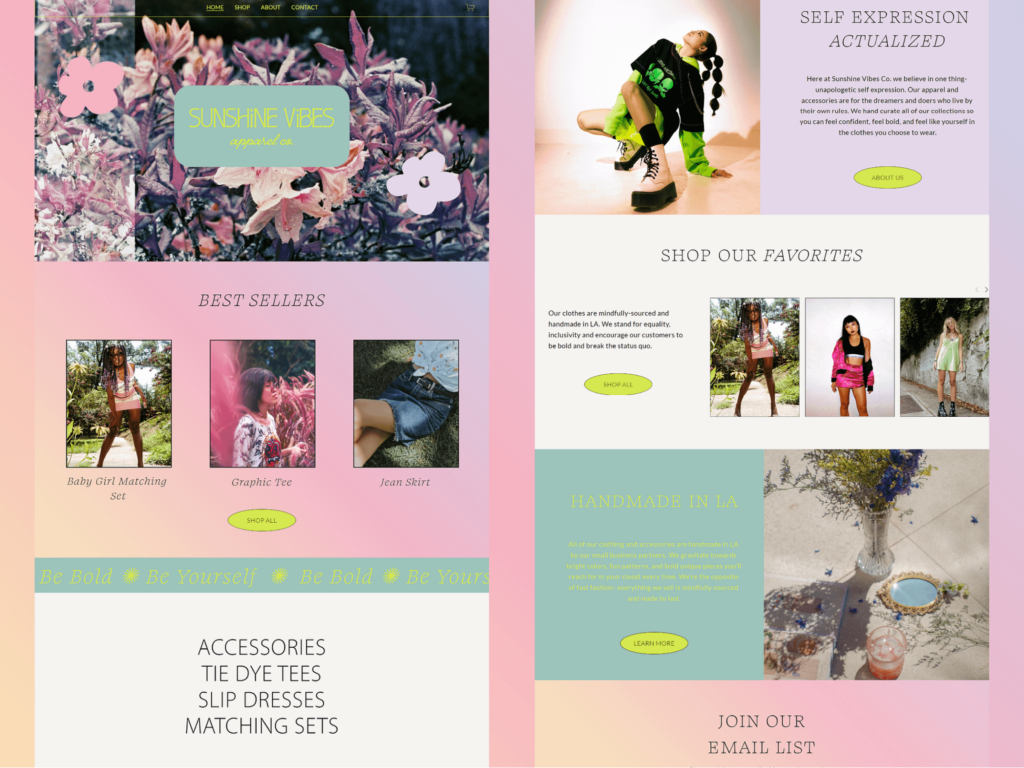
Y2K

Ursprünglich aus der Mode kommend, verleiht dieser Trend Webseiten und Brandings einen Hauch Nostalgie der ersten Internet-Blüte (Y2K steht dabei für Years 2000). Mit Pastel-Kitsch und wilden Schriftarten fangen diese Designs den Geist der Dotcom Ära ein. Dieser Trend spricht vor allem jüngere Nutzer:innen der GenZ an, die in den 2000er nicht Live dabei waren und für die diese Ästhetik neu und spannend ist.
Vorteile
- Individualität: Mit auffälligen Designs und wilden Schriftarten können Marken aus der Masse herausstechen und die Aufmerksamkeit auf sich ziehen.
Mögliche Gefahren
- Schnelllebigkeit: Trends kommen und gehen, was dazu führen kann, dass Marken schnell veraltet wirken, wenn sie sich zu stark auf einen bestimmten Stil verlassen.
- Schlechte Funktionalität: Zu viele verspielte Elemente und grelle Farben können die Benutzeroberfläche überladen und die Nutzererfahrung beeinträchtigen oder gar hinderlich in Bezug auf die Barrierefreiheit sein.
Tipps
Barrierefreiheit
Unsere Welt wird bunter und vielfältiger und das Internet soll das widerspiegeln. Inklusives Webdesign sorgt dafür, dass niemand bei der digitalen Teilhabe aussen vor bleibt. Hier sind einige konkrete Massnahmen:
- Kontrastreiche Farben: Führt zur Verbesserung der Lesbarkeit für sehbehinderte oder farbenblinde Menschen.
- Alternativtexte für Bilder: Unterstützung von Screenreadern für blinde Menschen.
- Untertitel und Transkripte für Videos: Ebenfalls für blinde Menschen.
- Tastaturnavigation: Für Menschen mit motorischen Einschränkungen.
Wenig Animationen: Besonders für Menschen mit Epilepsie oder vestibulären Störungen müssen Animationen mit Bedacht eingesetzt werden. Andernfalls können diese Schwindel oder Kopfschmerzen auslösen, wenn sie nicht dem natürlichen Bewegungsgefühl entsprechen.
Vorteile
- Inklusivität: Barrierefreies Design fördert eine inklusive Kultur und zeigt gesellschaftliches Engagement und die Reichweite des Brands.
- Rechtliche Konformität: In vielen Ländern oder bei staatlichen Applikationen gibt es Gesetze und Richtlinien, die Barrierefreiheit vorschreiben. Die Nichteinhaltung kann zu rechtlichen Problemen führen.
Mögliche Gefahren
- Komplexität: Die Berücksichtigung aller Aspekte der Barrierefreiheit kann die Planung und Gestaltung von Websites komplizierter machen.
- Technologischer Wandel: Die schnelle Entwicklung von Technologien und Standards kann dazu führen, dass aktuelle barrierefreie Massnahmen schnell veralten.
Tipps
- Microsoft Guidelines
- Gratis Online Accessibility Checker
- In der EU gibt es neu ein Gesetz, welches zur Barrierefreiheit verpflichtet
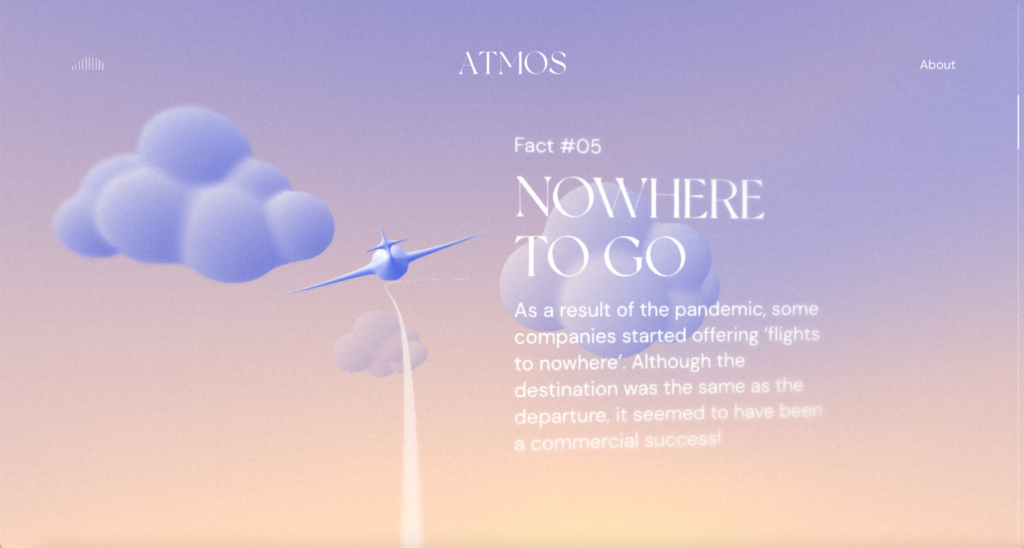
Scrollytelling

Beim Scrollytelling wird das Scrollen durch eine Webseite in ein fesselndes Erlebnis verwandelt: Anstatt einfach nur Texte zu lesen, werden Bilder, Animationen und Texte so kombiniert, dass sie sich während des Scrollens sich dynamisch verändern. So werden Inhalte leichter verarbeitet als Texte und Besucher verweilen länger auf der Website.
Vorteile
- Höhere Verweildauer: Die spannende Gestaltung zieht die Aufmerksamkeit der Besucher länger auf die Seite. Die dynamische Aufbereitung motiviert Nutzer, mehr Inhalte zu erkunden.
- Bessere Informationsaufnahme: Durch die schrittweise Präsentation von Inhalten und die Möglichkeit, diese in kleineren Abschnitten zu verarbeiten, fällt es den Nutzern leichter, komplexe Informationen aufzunehmen und zu verstehen.
Mögliche Gefahren
- Komplexe technische Umsetzung: Die Gestaltung und Implementierung von Scrollytelling erfordert oft fortgeschrittene technische Kenntnisse, was den Entwicklungsaufwand steigern und vor allem im Unterhalt teuer werden kann.
- Eingeschränkte Barrierefreiheit: Für Nutzer mit Einschränkungen, wie zum Beispiel Sehbehinderungen, kann Scrollytelling weniger zugänglich sein, da Animationen und visuelle Effekte schwer mit Screenreadern kompatibel sind.
Tipps
Toggles

Die allseits bekannten Toggles kommen ursprünglich aus der Welt der mobilen Benutzeroberflächen. Dank ihnen lässt sich super schnell zwischen mehreren Optionen umschalten. Da sie so einfach sehr benutzerfreundlich sind, finden sie auch auf Desktop- Anwendungen und generell Websiten immer mehr Beliebtheit. Uns freuts – denn die kleinen Dinger laden gerade dazu ein, sie ständig zu drücken.
Vorteile
- Vielseitigkeit: Sie können für eine Vielzahl von Funktionen eingesetzt werden, von der Umschaltung zwischen Light- und Dark-Modus bis hin zur Aktivierung von spezifischen Einstellungen.
- Klarheit und Einfachheit: Toggles vermitteln durch ihre einfache visuelle Darstellung sofort, welche Funktion sie erfüllen.
Mögliche Gefahren
- Verwirrung bei unklarer Gestaltung: Wenn der aktuelle Zustand des Toggles nicht eindeutig oder schlecht beschriftet ist, kann das zu Verwirrung führen.
Tipps
Fazit
Auch 2025 wird wahrscheinlich eine Mischung aus gesellschaftlich relevanten Mega-Trends und flüchtigen Moden.
Gekommen, um zu bleiben? Natürlich Künstliche Intelligenz – Als Agentur verfolgen wir fiebrig, wie die Technologie unseren Alltag unterstützt, vereinfacht und verschnellert. Auf unseren Gestaltungsprozess hat sie NOCH keinen massgeblichen Einfluss, das könnte sich aber schlagartig ändern.
Eher eine Eintagsfliege? Die Y2K-Ästhetik – Diese könnte so schnell verblassen, wie sie am Mode-Himmel erstrahlt ist. Für uns macht es nicht immer Sinn, jede Netzhautreizung mitzumachen, denn die gestalterische Qualität einer Website kann auch in der Langlebigkeit und Zeitlosigkeit liegen.
Wirklich von Wert? Barrierefreiheit – ein langfristiger Standard, der das Internet allen zugänglich macht. Diese liegt uns schon länger am Herzen, da sie die Welt einen kleinen Funken besser machen kann!


