Ich schreibe meistens über Dinge, die mich begeistern oder eben nicht. Mehr zu uns findest du auf der Agentur-Seite.
Warum du WordPress 404 Fehlerseiten tracken solltest und wie das geht

Hier erfährst du, was ein 404 Fehler in WordPress ist, welche SEO Vorteile das Tracking mit sich bringt und wie man es kostenlos einrichtet.
Überblick
Ja schöner Mist, die Seite gibt es nicht! Wer kennt es nicht? Dafür gibt es keine schrecklichen Reime mehr, sondern etwas Lionel hier und da und natürlich das, worum es in diesem Blogbeitrag eigentlich geht: Wie trackt man eigentlich 404 Seiten in WordPress, wenn doch jede 404 URL einzigartig sein kann?
Dazu gibt es:
- einen Rückblick mit Infos darüber, was ein 404 Error eigentlich noch mal genau ist
- einen Einblick mit Infos dazu, warum das Tracking der Fehlermeldung in WordPress wichtig sein kann
- einen Durchblick mit einer Anleitung dazu, wie das Tracking funktioniert
- einen Ausblick mit etwas Lob und etwas Kritik an den Datenriesen
Rückblick
Kleiner Refresher: Was ist eigentlich ein 404 Error? Schickt dein Browser eine Anfrage an einen Webserver und wird via http kommuniziert, muss der Server einen dreistelligen Status Code zurückgeben. Das kann 200 sein für “Alles ist okay, hier kriegst du, was du wolltest”, 301 für “FYI diese Seite wurde permanent verschoben und du findest sie neu unter dieser Adresse” oder 504 “Ich habe nicht innerhalb einer vorgegebenen Zeit eine Antwort von einem anderen Server/Dienst erhalten, deswegen gebe ich einen Fehler zurück”, usw. Man sieht schon, diese Codes haben aber alle ihren Zweck und ihre Bedeutung. Auch eine Struktur lässt sich erkennen. Alle Status Codes, die mit 1 beginnen, bedeuten Information, die zweier Codes erfolgreiche Operation, die dreier Codes Umleitung, die vierer Codes Client Fehler und die fünfer Codes Server Fehler. Dann gibt es da noch die neuner Codes, welche für nicht standardisierte Statuscodes verwendet werden. Und gerade weil sie proprietär sind, benutzt sie auch fast niemand.
Ein HTTP 404 Status Code gibt der Server an, wenn der Browser zwar mit dem Server kommunizieren konnte, der Server die vom Browser verlangte Ressource allerdings nicht gefunden hat, wobei die vier am Anfang den Client Fehler angibt, die Null in der Mitte für einen allgemeinen Syntax Fehler steht und die letzte vier zeigt, um welchen spezifischen Error es sich handelt. Dass der 404 nun so heisst, verdankt er nicht einem Zahlenpalindromliebhaber, sondern dem Zufall. Es gibt zwar Gerüchte, dass es einen Raum im CERN (aka die Geburtsstätte des Internets) gegeben hat, in dem die Server gestanden sind und dass dieser Raum mit 404 angeschrieben war, allerdings wurde dieses Gerücht wiederlegt, oder etwas direkter: es wurde von ehemaligen Mitarbeitern als Quatsch abgetan. Es ist schlicht praktischer, kurze Zahlencodes zurückzugeben als lange Nachrichten, besonders wenn man wie damals im Vergleich zu heute arg limitierte Speicherressourcen hatte.
Einblick
Zurück in die Gegenwart: Die 404 Meldung kommt also nicht von WordPress selbst, sondern vom Server, der die verlangte Ressource nicht gefunden hat. Die Aufgabe von WordPress ist es hingegen, etwas nützliches mit diesem Fehler anzufangen. Je nach Webdesign und WordPress Konfiguration wird das auch von Webseite zu Webseite anders gelöst. Entweder wird man weitergeleitet auf eine andere Seite, wie zum Beispiel die Startseite, oder ein WordPress Plugin versucht, auf eine eine ähnliche oder sogar die richtige Seite weiterzuleiten. Wird man nicht weitergeleitet und bleibt auf der 404 Seite, ist man in der Gestaltung dieser Seite absolut frei. Viele Firmen, darunter auch wir, arbeiten mit Humor (siehe Titelbild), andere dagegen binden ein Sitemap oder ihre Suche für die einfachere Navigation ein, damit man schneller wieder da ist, wo man eigentlich sein wollte.
Das Problem ist also nicht, was man mit der 404 Seite macht. Es geht viel mehr darum, wie man sie so gut wie möglich verhindern kann, damit die Nutzer nicht genervt sind von einer Webseite, auf der nichts funktioniert. Weil 404 Fehlermeldung auch entstehen können, wenn zum Beispiel ein Produkt in einem Online Shop nicht mehr verfügbar ist, das Produkt aber noch auf Google gefunden und angeklickt werden kann und man bei grösseren oder komplexeren Webprojekten als noch so guter Redakteur mal den Überblick verlieren kann, welches WooCommerce Produkt jetzt aufgrund von welcher Produktvariation wo nicht mehr verfügbar ist, ist es einfacher, die 404 Fehlermeldungen zu sammeln und dann auf Fehlersuche zu gehen. Damit sind wir beim Kern angelangt: wie trackt man 404 Fehlermeldungen, wenn doch jede mögliche URL, die es laut Server nicht gibt, wie zum Beispiel webkinder.ch/lionel einen Fehler verursacht? Die Antwort bietet glücklicherweise WordPress selbst.
Durchblick
Seit WordPress 2.8 gibt es die Möglichkeit, via post-template.php eine spezifische body class ausgeben zu lassen:
function body_class( $class = '' ) {
// Separates class names with a single space, collates class names for body element.
echo 'class="' . join( ' ', get_body_class( $class ) ) . '"';
}Standardmässig ist das bei einem 404 Fehlercode ganz pragmatisch die .error404 Klasse. Das heisst, dass im WordPress Frontend bei jeder 404 Seite immer stehen wird:
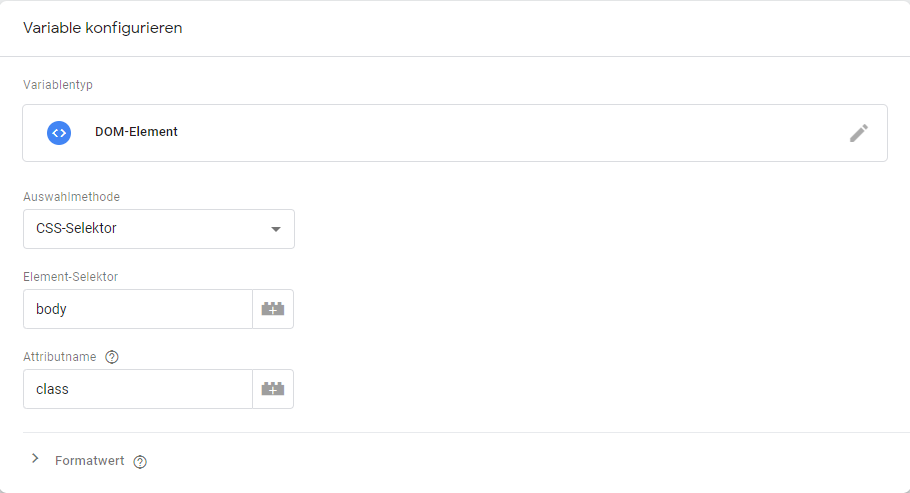
<body class="error404">Und das ist auch schon die Lösung! Na, wie kann man man CSS Klassen einfach tracken? Genau, mit dem Google Tag Manager. Also eben eine eigene Variable im GTM eingerichet und gut ist, oder? Nicht ganz. Aber fangen wir erst einmal mit der Variable an. Die sieht bei uns zum Beispiel so aus:

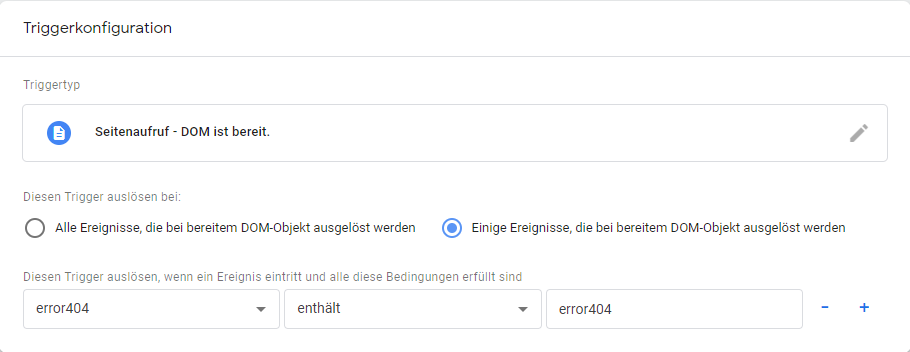
Wurde die benutzerdefinierte Variable entsprechend konfiguriert, soll sie auf diesen Trigger verweisen:

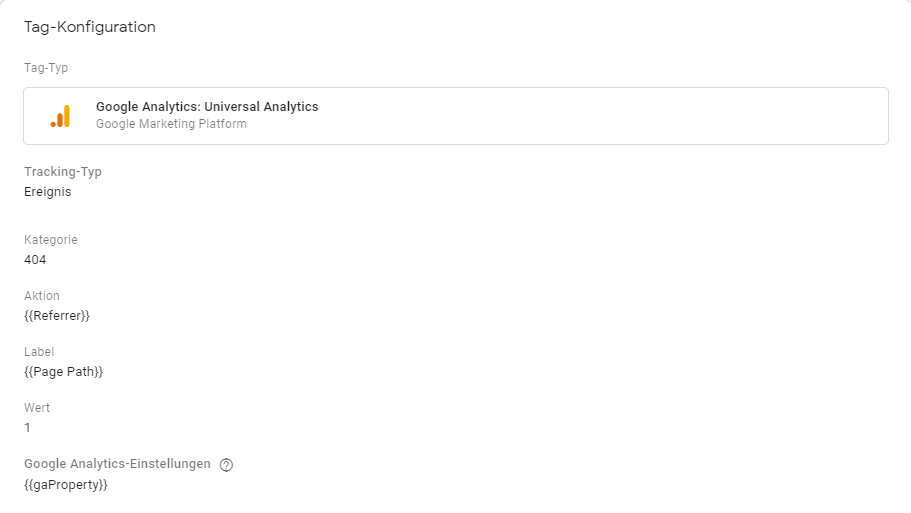
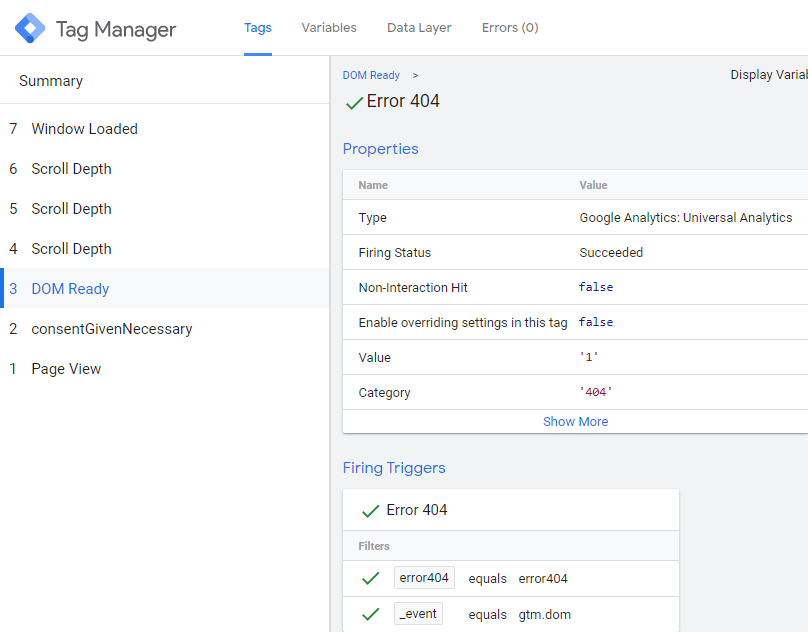
Dann noch eben den Tag konfigurieren:

Dann den Tag im GTM Vorschaumodus testen und wenn alles klappt, d.h. wenn der Trigger beim Aufruf einer 404 Seite auf der DOM Ready Ebene auslöst, die Version veröffentlichen. Alles klar? Manchmal ist Deutsch eben doch nicht verständlicher als Code, drum hier noch ein Bild davon.

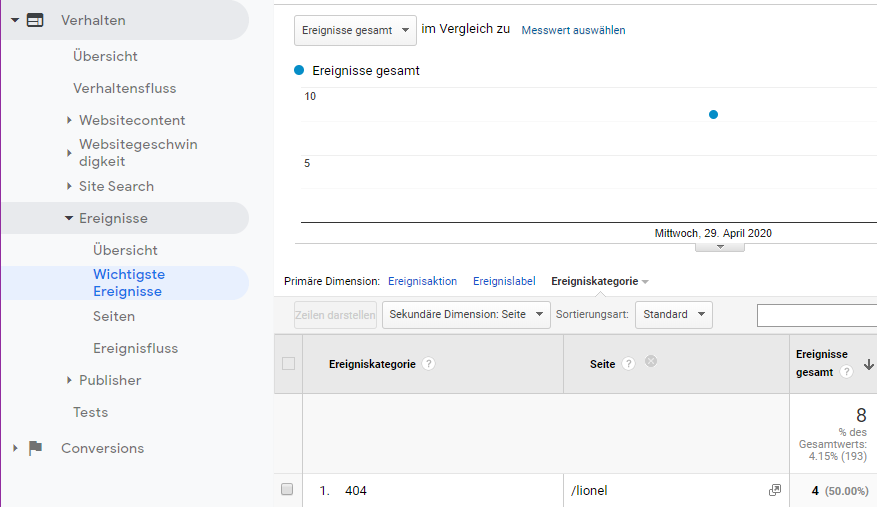
Und wie sieht das Ganze nun in Google Analytics aus? Zuerst einmal in Analytics einloggen, dann zum Reiter Verhalten und darin zum Reiter Übersicht navigieren. Darin sollte nun das frisch erstellte Ereignis 404 erscheinen, weil die Ereigniskategorie ja so benannt wurde. Und siehe da, der Seitentitel fehlt! Der Trick ist der hier:

Bei der sekundären Dimension, hier in der Mitte des Bildes, muss “Seite” ausgewählt werden. Dann wird der entsprechende Pfad auch angezeigt.
Uff. Sieht nach viel aus, geht aber eigentlich ganz schnell. Allerdings höre ich schon einzelne Stimmen, die sagen, dass das alles unnötig ist, weil doch die Google Search Console ebenfalls 404 Fehler anzeigt. Das war früher mal so. Seitdem die neue Search Console eingeführt wurde, klappt das nur noch bei Fehlern, die nicht mehr als einen Monat zurück liegen und auch da nur bedingt. Google argumentiert: “[…] you are only shown an issue if it threatens to remove your page from the index or prevent the page from being indexed” und setzt dann noch einen oben drauf mit “[…] 404s are only considered an error if you specifically asked us to crawl a URL, such as through a sitemap” (Quelle). Obwohl das nachvollziehbar ist, kann es ungemein hilfreich sein, wie oben erklärt, mit den 404 Seitenpfaden auf Fehlersuche zu gehen. Ein Fehler macht da nix. Aber einen Haufen 404 Fehler? Da ist irgendwo der Wurm drin und der muss raus. Am einfachsten geht das, wenn man sieht, wo der Wurm seine Spuren hinterlassen hat. Mit der hier gezeigten WordPress, GTM und Analytics Methode funktioniert das (noch), mit der Search Console hingegen nicht mehr.
Ausblick
Was bedeutet das nun für die ganzen Webmaster, Webdesigner, WordPress Agenturen und nicht zuletzt die Nutzer der Seite? Das Google nicht die Antwort für alles hat und auch niemals haben wird. Nobody is perfect. Die grossen Player im Web haben Einfluss, Erfahrung und meistens auch äusserst fähige Leute, die das Internet wie wir es tagtäglich erleben mitgestalten und prägen.
Das bedeutet aber noch lange nicht, dass man sich allem fügen muss, was vorgeschlagen wird. Je älter das Internet wird, desto komplexer wird es auch. Im digitalen Dschungel den Überblick zu behalten ist gar nicht so einfach, selbst wenn es verlockend ist, eben schnell bei den Nutzungsbedingungen der Grossen auf “Akzeptieren” zu klicken. Aber das ist ein Thema für einen anderen Blogbeitrag.
Hier geht es darum zu sagen, dass es immer einen Plan B gibt. Der mag vielleicht etwas aufwändiger oder umständlicher sein, allerdings bekommt man dafür das, was man will. Und auf das kommt es schlussendlich drauf an, nicht?
Anschliessend dazu gleich noch schamlos etwas Eigenwerbung: Solltest du etwas Spezielles und keine 0815 Lösung haben wollen, dann schau doch mal bei der etwas anderen Webdesign Agentur in Luzern vorbei. Bei uns gibt es keine Lösungen aber der Stange, sondern individuelle custom Lösungen, auch für kleine Geldbörsen. Und falls du gerne mit Menschen zusammenarbeitest, die Wert auf Dinge wie Datenschutz, Mitarbeiter und natürlich auch ihre Kunden legen, bist du bei uns goldrichtig.
Postskriptumblick
Zugegeben, der Gag wird alt. Das war aber auch das letzte Mal, versprochen. Etwas muss eben noch geklärt werden. Wieso wurde das Beispiel für die 404 Seite nicht verlinkt? Erstens möchte ich aus Prinzip keine permanenten, künstlichen 404 Fehler produzieren. Zweitens liegt das an der Begründung von Google von oben. Die Crawler der Suchmaschinen würden nämlich feststellen, dass dieser Blogbeitrag auf eine 404 Seite verlinkt, was aus SEO-technischer Sicht weder diesem Beitrag, noch der darüberliegenden Domain gut bekommen würde.


