Ich schreibe meistens über Dinge, die mich begeistern oder eben nicht. Mehr zu uns findest du auf der Agentur-Seite.
Website Relaunch SEO – Teil 2: SEO-Relaunch

Eine Schritt für Schritt Anleitung für den gelungenen SEO-Relaunch mit Tipps und Tools zu allen wichtigen Punkten wie Permalinks, Navigation, UX Analyse, Redirects, Sitemaps, Indexierung, Backlinks und Sichtbarkeit in den Suchresultaten. Ready for take-off?
Was zeigen wir dir hier?
Vor einem Jahr haben wir einen Leitfaden für den erfolgreichen Website Relaunch erstellt. Dieser Beitrag enthält bereits eine solide SEO-Checkliste mit Stichworten, erklärt sie aber nicht ausführlich.
In diesem Beitrag gehen wir ins Detail und erklären dir Schritt für Schritt, wie du ohne grosses Vorwissen einen erfolgreichen SEO-Relaunch durchführst. Dazu gehört ein ordentliches Stück Arbeit, welches wir in fünf übersichtliche Teile gegliedert haben:
1. Relaunch Vorbereitungen
Eliminiere eine der häufigsten Fehlerquellen gleich von Beginn weg. Hast du keine Vergleichsmöglichkeit zwischen vor und nach dem Relaunch, kannst du den Effekt all deiner harten Arbeit nicht messen. Du brauchst mindestens einen Referenzpunkt aus der Vergangenheit.
Halte den Ist-Zustand fest
Erfreulicherweise ist es so einfach wie nie zuvor, die Leistung deiner Webseite in Zahlen und Fakten festzuhalten. Benutzt du bereits Google Analytics, Xovi oder andere Messtools, kannst du dir mit nur wenigen Klicks Timeline Events setzen und das Datum deines Relaunches markieren.
Verzichtest du auf Analysetools, kannst du zumindest die Performance deiner Webseite mit Google Lighthouse festhalten. (Dabei handelt es sich um Best Practices, welche von Google definiert wurden, und nicht um eine Angabe zur Geschwindigkeit deiner Webseite, was wir in diesem Beitrag erklärt haben.)
Natürlich kannst du die Festhaltung des Ist-Zustands auch etwas professioneller angehen, indem du die Analysen und Audits uns überlässt und gleich mit uns zusammen deine Ziele und die Strategie für den Relaunch definierst.

2. Datenanalyse
Egal für welche Methode du dich entscheidest: bist du soweit, geht es ans Eingemachte. Noch nicht mit dem eigentlichen Relaunch, also dem Go-live. Denn der ist schnell gemacht. Die Vorbereitungen sowie die Kontrolle danach sind hingegen aufwändig und enorm wichtig, weswegen wir uns auch hier die Zeit dafür nehmen um sie Schritt für Schritt durchzugehen.
Nutze die Tools, die dir zur Verfügung stehen
Verwende Tools wie die Google Search Console, Google Analytics, Xovi, Search Metrics, Ahrefs oder auch gute alte analoge Kundenrückmeldungen. Die Search Console kannst du benutzen, um zu erfahren, mit welchen Suchanfragen deine Besucher auf deine Seite gelangen. Analytics hilft dir hingegen dabei, herauszufinden, wie sich deine Besucher auf deiner Webseite verhalten.
Und finde heraus, was deinen Besuchern wichtig ist
Benutze dafür zum Beispiel die Visualisierung des Verhaltensflusses oder lege die zu untersuchenden Dimensionen auf den dich interessierenden Einstiegs- und Ausstiegsseiten fest. Kombinierst du mehrere kostenlose Informationsquellen oder stützt du dich auf ein einziges Premiumtool, kannst du herausfinden, welche deiner Inhalte am beliebtesten sind, wie schnell, d.h. wie umständlich sie gefunden werden und dementsprechend auch, wie du sie neu strukturieren solltest.
Erfinde das Rad nicht neu. Mit deinen Daten hast du alles, was du brauchst.
Übernehmen wir die Datenanalyse, die SEO-Optimierungen und den Relaunch für dich, haben wir abgesehen von ein paar Premium Funktionen dieselben Daten und dieselben Tools wie du selbst zur Verfügung. Nimm dir Zeit dafür, deine Daten kennenzulernen, damit du sie optimal nutzen kannst.
Wir bringen mehr Wissen und Erfahrung und damit auch mehr Effizienz mit, im Endeffekt machen wir allerdings dasselbe wie du. Der Grossteil der Antwort ist immer bereits in den Daten enthalten. Die Daten müssen nur zusammengetragen, gefiltert, strukturiert und interpretiert werden.
Digitaler Frühjahrsputz: weg mit dem Datenmüll
Filterst du deinen Spam Traffic nicht, kann es gut sein, dass du erst einmal ordentlich in Analytics aufräumen musst. Schliesse deinen eigenen Traffic aus, indem du zum Beispiel unser kostenloses Google Analytics und Google Tag Manager WordPress Plugin benutzt und richte Segmente ein, um deine Besucher zu klassifizieren. Wir arbeiten gerne mit Google Data Studio und richten für unsere Kunden individuelle Dashboards mit den für sie wichtigsten Metriken ein.
3. Übersichtliche Navigation
Hast du den Überblick über deine Daten, geht es weiter mit der alten Webseite: Ist eine tief verschachtelte Unterseite beliebt? Hol sie an die Oberfläche, d.h. stelle sie in der Navigation höher oder verlinke sogar von der Startseite darauf.
Wo springen die Besucher ab? Schau dir die entsprechenden Seiten an. Ist zum Beispiel das Kontaktformular verwirrend, weil deine Besucher eigentlich das Bestellformular erwartet haben? Analysiere und verbessere deine Absprungseiten entsprechend oder führe A/B Tests durch, falls du denkst, dass alles stimmt.
Verbessere die Website-Struktur, indem du den User Flow nutzt
Ob dabei horizontale oder vertikale Menüs, ein Mega Menü oder ein ursprünglich für Mobilgeräte gedachtes Menü zum Zug kommt spielt keine Rolle. Im Vordergrund steht das Nutzererlebnis. Auch wenn du eine riesige Webseite hast, kann und soll diese gut strukturiert werden.

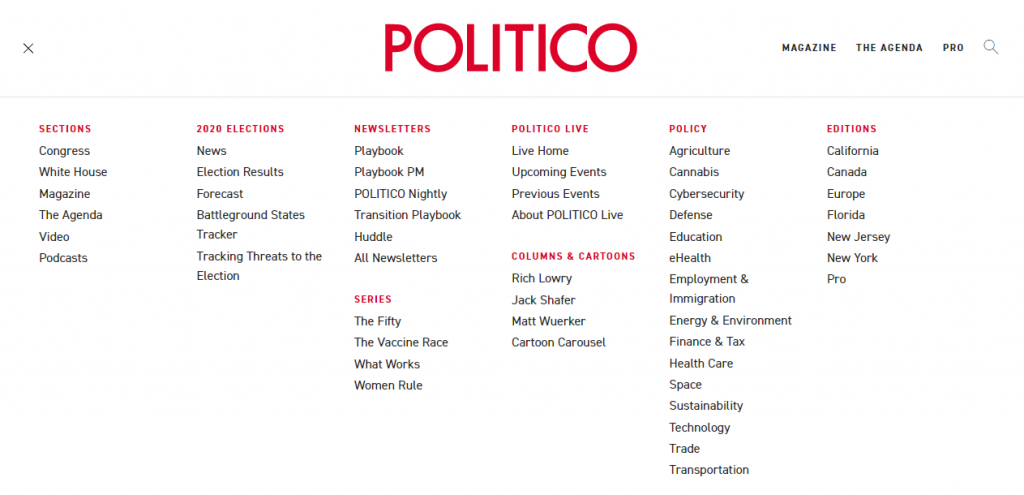
Bei politico.com ähnelt das Menü beispielsweise einer Sitemap. Man wird ein wenig vom Menü erschlagen, sieht dafür aber alles auf einmal.
Eine benutzerfreundliche Navigation ist ein Teil der SEO Maxime, die da lautet, den Nutzern möglichst schnell genau den hochwertigen Content zu bieten, den sie suchen. Das geht am einfachsten und wirkungsvollsten, indem du in deine Navigation investierst. Setze auf einen logischen Aufbau, ordne deine Seiten ihren Hierarchien entsprechend und verzichte auf Verschachtelungen und verwirrende Namen. Wir haben es deswegen freilich etwas anders gelöst und auf Übersichtlichkeit gesetzt:

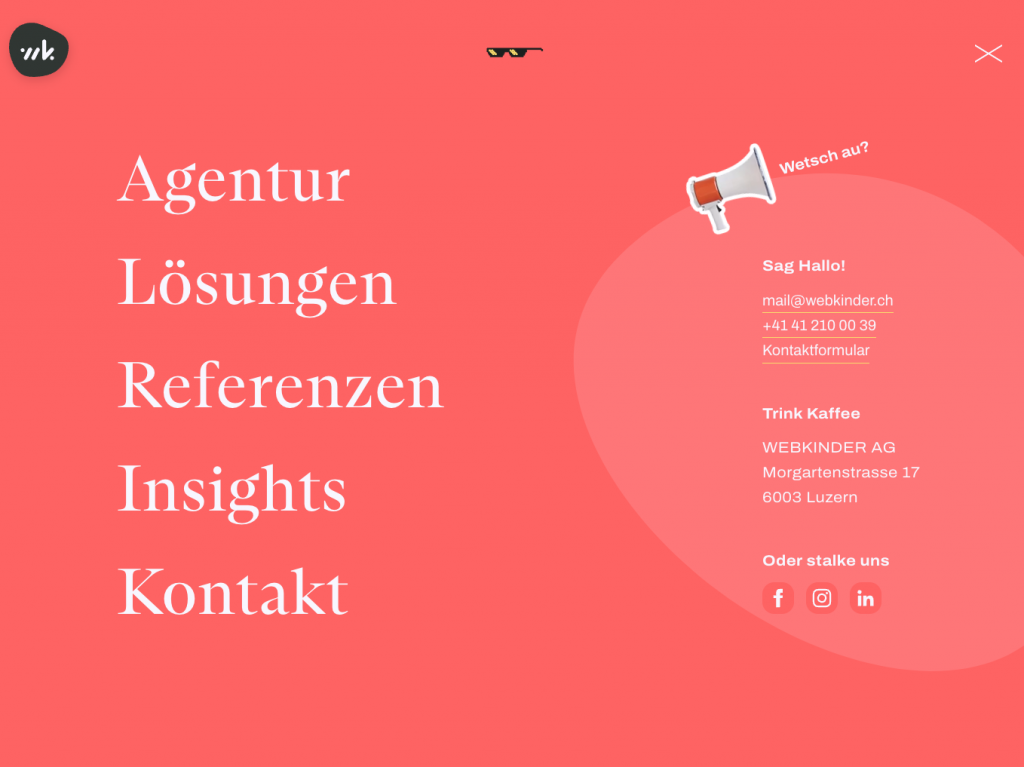
Bei uns siehst du nur die höchste Navigationsebene. Auf den jeweiligen Unterseiten, zum Beispiel bei unseren Referenzen oder beim Blog, haben wir eine Unterteilung in weitere Unterseiten wie die jeweiligen Referenzen oder die einzelnen Blogbeiträge vorgenommen.
Gibt es die eine, für alle funktionierende Vorlage? Nein. Aber dafür eine universelle Herangehensweise. Prüfe, wie deine Besucher auf deine Seite kommen, auf welchen Seiten sie sich aufhalten und wie du deine Navigation dementsprechend gestalten kannst. In Anbetracht der Situation, dass du bereits eine Webseite hast, einen Relaunch planst und hoffentlich auch Nutzerdaten gesammelt hast, welche du nun auswerten kannst, sollte das kein Problem darstellen.
Was hat das mit SEO zu tun?
Eine ganze Menge. Google hat schon vor Jahren damit angefangen diverse Praktiken, welche die UX negativ beeinflussen, mit schlechteren Rankings zu bestrafen. Dazu gehört auch eine überladene Navigation, eine nicht responsive Webseite oder altmodisches Keyword Spamming. Synonyme waren früher, d.h. vor zehn Jahren, eine mögliche Strategie, sind aber heutzutage grösstenteils redundant. Die Semantic Search Methode der letzten Jahre sucht nicht nach exakten Keywords, sondern beinhaltet die Identifizierung der Absicht des Nutzers und betrachtet Keywords im Kontext der gesamten Webseite.
Google ist beliebt, weil die Suchresultate das beinhalten, wonach die meisten Leute suchen. Die Genauigkeit der Suchresultate ist dabei nur eine Seite: Würde Google qualitativ minderwertige Webseiten in den Suchresultaten ausgeben, würde sich der Suchgigant selbst schaden. Springen die Menschen sofort wieder ab, sind sie nicht zufrieden mit den Suchresultaten und damit auch nicht mit Google, wechseln womöglich die Suchmaschine und sehen damit keine Ads mehr, womit Google nichts mehr verdient.
Im Umkehrschluss sollte dir deswegen also so oder so daran gelegen sein, deinen Besuchern hochwertige Webseiten zur Verfügung zu stellen. Das fängt mir der besprochenen Navigation an und zieht sich durch die ganze User Experience weiter. Die Performance, Zugänglichkeit, Richtigkeit und Aktualität deiner Informationen ist ebenfalls ein Teil der User Experience und damit des Gesamtpakets, welches schliesslich über das Ranking deiner Webseite entscheidet.
User Experience vor allem
Versetze dich in deine Besucher hinein und mach dir selbst als jemand, der nach etwas sucht, das Leben so einfach wie möglich. Möchtest du über drei Ecken klicken, bevor du zum beliebtesten Produkt kommst? Wärst du zufrieden mit einer Seite, deren Inhalte nicht das bieten, was der etwas reisserische Titel verspricht? Die User Experience ist immer entscheidend. Optimiere nicht für die Suchmaschinen, sondern für deine Besucher.
4. Links: Redirects, Permalinks, Sitemaps und Backlinks
Häufig bieten grössere Webseiten im Footer einen Link zu einer Sitemap an. Dabei handelt es sich trotz unterschiedlicher Gestaltung immer um eine Liste mit Links zu allen Unterseiten einer Webseite. Falls die Webseite keine Suche anbietet, das Menü verwirrend oder unvollständig ist oder schlicht das gewünschte nicht gefunden wird, kann mittels einer Sitemap geprüft werden, ob eine bestimmte Seite vorhanden ist. Die Universität Luzern listet zum Beispiel über 780 Links in ihrem „Inhaltsverzeichnis“, was zwar viel zu viel für ein Mega Menü ist, aber in Form der Sitemap trotzdem einen Mehrwert bietet.
Auch für die Suchmaschinen bieten Sitemaps Vorteile: Anstatt die gesamte verschachtelte Webseite crawlen zu müssen, um auf jeden einzelnen Link zu kommen, kann bei Google, Bing und Co. eine Sitemap eingereicht werden. Damit wird den Suchmaschinen ein zusätzlicher Hinweis darüber zur Verfügung gestellt, welche Seiten indexiert werden sollen und welche nicht. Das macht umgekehrt auch das Leben der Webmaster einfacher, weil sie nicht prüfen müssen, ob auch alle gewünschten Seiten von den Suchmaschinen indexiert wurden. Kann eine in der Sitemap geschickte Seite nicht indexiert werden, melden das die jeweiligen Tools von Google und Bing direkt als Indexierungsfehler, was die Fehlersuche bei Sichtbarkeitseinbussen deutlich erleichtert.
Wie werden Sitemaps erstellt?
Über das CMS oder Drittanbieter Websites. Die erste Methode ist der zweiten vorzuziehen, weil dem CMS bereits sämtliche Unterseiten bekannt sind, wohingegen Drittanbieter erst einmal die Webseite selbst crawlen und von Link zu Link springen müssen, was effektiv die Aufgabe von Google ist und damit den Suchmaschinen keinen Mehrwert liefert (und Google und co. das Crawlen darüber hinaus mit hoher Wahrscheinlichkeit sowieso am besten beherrschen).
Möchtest du eine Sitemap mit WordPress generieren, bietet sich das WordPress Plugin Yoast SEO an. Aktiviere im Plugin unter General und dann unter Funktionen einfach die Sitemap Funktion. Die Sitemap wird automatisch erstellt und immer unter deinedomain.tld/sitemap_index.xml erreichbar sein. In unserem Fall also zum Beispiel unter webkinder.ch/sitemap_index.xml.
Ist deine Sitemap über eine URL aufrufbar und wird sie dynamisch, das heisst fortlaufend bei jeder neu erstellten Unterseite generiert, kannst du deine Sitemap einmalig bei den Suchmaschinen einreichen. Du kannst auch statische, d.h. sich nicht verändernde Sitemaps als XML Datei bei den Suchmaschinen einreichen. Allerdings ist es dann deine Aufgabe, dafür zu sorgen, dass die Sitemap immer aktuell ist.
Was sind Permalinks?
Permalinks gehören zu den wichtigsten SEO Bestandteilen und bezeichnen die URLs deiner Webseite. Wieso werden sie nicht URLs genannt? Der Name sagt es bereits: Diese Links sollen permanent sein und nicht die ganze Zeit verändert werden, damit andere Webseiten, welche darauf verlinken, nicht mit toten Links zu kämpfen haben müssen.
Deswegen sind zwei Dinge wichtig: Erstens sollte man sich vor der Erstellung eines Permalinks genau überlegen, wie die URL aussehen soll. Zweitens müssen alte Permalinks auf neue Permalinks weitergeleitet werden, damit keine kaputten Links entstehen, welche auf eine Webseite zeigen, die gar nicht mehr existiert (was ebenfalls mit einem Rankingverlust bestraft werden kann).
Wie also soll ein Permalink aussehen?
Nun ja, wie eine URL eben. Scherz beiseite, ein Permalink sollte die wichtigsten Keywords der jeweiligen Webseite beinhalten und nicht zu lang sein. Denn auch die URL fliesst ins Ranking und in die Indexierung deiner Webseite ein.
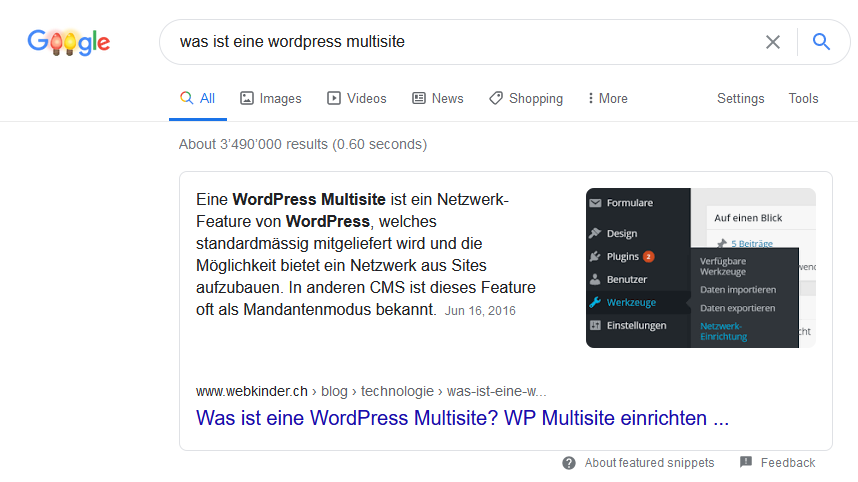
Ein Featured Snippets Beispiel: webkinder.ch erscheint zuoberst in den Suchresultaten und wird als Featured Snippet speziell, d.h. grösser und prominenter als die anderen Suchresultate hervorgehoben. Einen Teil dieses SEO Erfolgs verdanken wir dem Permalink.

Wie man im Screenshot angedeutet sieht, werden exakt dieselben Keywords wie in der Suchanfrage verwendet. Möchtest du wissen, was Featured Snippets genau sind und wie deine Webseite ebenfalls so dargestellt werden kann, empfehle ich unseren Blogbeitrag zu Structured Data.
Redirects sauber tabellieren
Rankt ein Blogbeitrag oder gleich mehrere Seiten gut, möchte man deren Link Value auf keinen Fall verlieren. Bei einem SEO Relaunch ist es sehr wahrscheinlich, dass du deine Navigation umgestellt und deine Permalinks verbessert hast. Damit du deine alten Rankings nicht verlierst oder sogar noch für kaputte Links bestraft wirst, musst du Weiterleitungen von den alten zu den neuen URLs einrichten.
Am einfachsten geht das, indem du in einer Tabelle alle URLs deiner Webseite in der ersten Spalte auflistest (was dem Sitemap sei Dank kein Problem darstellen sollte) und in der zweiten Spalte die neuen URLs auflistest. Stellst du fest, dass du einige Seiten gelöscht oder zusammengeführt hast, ist es deine Aufgabe, auf die nächstbeste Seite weiterzuleiten, zum Beispiel auf die nächsthöhere Hierarchiestufe. Falls du überhaupt keine relevante Seite findest, kannst du deine Links immer noch auf die Startseite weiterleiten.
Redirects formatieren
Dann müssen die Redirects in das richtige, das heisst in ein vom Server interpretierbares Format gebracht werden. Je nach Server wird das unterschiedlich gelöst, in den meisten Fällen aber mit einer .htaccess Datei. Das richtige Format lautet dann:
Redirect 301 /alte-url https://neue-url.tld/Und um wieder ein echtes Beispiel zu nehmen:
Redirect 301 /custom-pagebuilder-elemente/feed/ https://www.webkinder.ch/blog/Der Statuscode 301 bedeutet, dass die Ressource, welche unter dieser Adresse einmal zu finden war, permanent an eine neue Adresse weitergeleitet wird. Hast du deine Redirects sauber gelistet und ordentlich formatiert, funktioniert die Weiterleitung ohne Probleme.
Hast du hingegen Redirect Chains, also mehrere Redirects hintereinander, kann der Browser die Anfrage wegen zu vielen Redirects abbrechen. Damit das nicht passiert und deine Nutzer nicht von deiner Webseite abspringen, weil sie in ihren Augen nicht funktioniert, ist es wichtig, dass du deine Redirects prüfst. Ein nettes weil gut funktionierendes Tool ist der .htaccess Tester von madewithlove.
Möchtest du wissen, was die ganzen anderen Statuscodes bedeuten, die es sonst noch so gibt, wie zum Beispiel 200 oder 504, empfehle ich unseren Blogbeitrag zu 404 Seiten in WordPress.
Backlinks aktualisieren
Finde deine Backlinks zum Beispiel mit dem ahrefs Backlink Checker oder anderen Tools heraus. Falls du selbst Zugriff auf einige deiner Backlinks hast: prächtig. Hinterlege die neuen URLs und überlege dir, wenn du schon dabei bist, ob du den Anchortext noch etwas relevanter gestalten kannst.
Falls du keinen Zugriff auf deine Backlinks hast, bitte die linkenden Seiten direkt darum, die Backlinks zu aktualisieren. Das bedeutet in diesem Fall, dass du alle entsprechenden URLs sammelst, welche noch alte Backlinks aufweisen und gleich auch die passenden neuen Backlinks zur Verfügung stellst, ganz so wie etwas weiter oben bei der Tabelle mit den Redirects. (Das ist natürlich keine Pflicht, allerdings wird sich der Webmaster über die Arbeitserleichterung freuen.)
5. After Relaunch
Zu guter Letzt muss natürlich noch eines gemacht werden: testen, was das Zeug hält. Vom Tracking über die Navigation bis hin zu den Redirects müssen Fehler so schnell wie möglich behoben werden. Das bedeutet auch, dass du deine Redirects im Auge behalten und bei 404 Seiten sofort handeln solltest. Einfache Möglichkeiten dafür bieten zum Beispiel das Broken Link Checker Plugin für WordPress oder wieder einmal die Google Search Console – ein Must-Have, wie mittlerweile klar sein sollte.
Es ist nicht ungewöhnlich, dass die Sichtbarkeit deiner Webseite nach dem Relaunch kurzfristig auf Tauchfahrt geht. Panik ist deswegen nicht angebracht, dafür aber umso mehr die Identifikation möglicher Probleme und damit gerichtetes, schnelles Handeln: Stimmen deine Redirects und hast du keine Redirect Chains? Sind deine Seiten indexierbar? Wurden sie indexiert? Stimmt dein Sitemap? Gibt die Konsole Fehler aus? Lädt deine Seite langsam? Wird das Menü korrekt auf allen Gerätegrössen ausgegeben? Usw.
Hast du die UX verbessert, die SEO Best Practices beachtet und deinen Link Juice erfolgreich an deine neue Webseite übergeben können, werden sich deine Sichtbarkeit, deine Klicks und hoffentlich auch deine Conversions verbessern. Hast du Probleme damit, gut zu ranken, weisst du ja, wen du um SEO Hilfe bitten kannst.


