Ich schreibe meistens über Dinge, die mich begeistern oder eben nicht. Mehr zu uns findest du auf der Agentur-Seite.
SEO Grundlagen und Leitfaden zur Optimierung von Suchmaschinen – kein Fachwissen nötig

Vielleicht bist du nicht so technikaffin wie wir, möchtest aber trotzdem mit deiner Webseite auf Google gefunden werden. Hier gibt es alle Grundlagen, die du brauchst, um mit der Suchmaschinenoptimierung für deine Webseite anzufangen – kein Fachwissen notwendig.
Übersicht
Klicke auf die Links unten, um zum jeweiligen Absatz zu scrollen. Hast du es eilig, kannst du dir auch die Infoboxen anschauen. Sie enthalten jeweils entweder Zusammenfassungen oder konkrete Handlungstipps.
- Wie funktionieren Suchmaschinen?
- Navigation: Menü und Sitemap
- Inhalte: Bilder, Texte und Structured Data
- Indexierung durch Google: robots.txt Datei, Weiterleitungen und Search Console
- Hilfreiche WordPress Plugins: Yoast SEO, WP Rocket, EWWW Bildoptimierer
Wie funktionieren Suchmaschinen?
Automatisierte Programme namens Crawler «kriechen» von Webseite zu Webseite, indem sie sie nach internen und externen Links durchsuchen und ihnen folgen.
Diese gecrawlten Webseiten werden indexiert, d.h., dass die Suchmaschinen festhalten, was zu einem Zeitpunkt X auf dieser Webseite vorhanden war. Wird nun in der Suchmaschine nach einem oder mehreren Begriffen gesucht, gibt die Suchmaschine diejenigen indexierten Webseiten zurück, die am besten zur Suchanfrage passen.
Dabei wird Wert auf diverse Dinge gelegt, welche nachfolgend zusammengefasst werden. Das dahinter stehende Prinzip ist aber immer, dass die Suchmaschinen den Suchenden die bestmöglichen Resultate liefern wollen. Dazu gehören unter anderem verständliche, leicht zugängliche und vor allem auch glaubwürdige Informationen.
Suchmaschinen crawlen (kriechen) durch das Internet, indem sie Links folgen. Sie indexieren die gefundenen Inhalte. Anschliessend liefern sie für jede Suchanfrage die am besten passenden Ergebnisse aus ihrem Index.
Menü
Um sich auf einer Webseite schnell zurecht zu finden ist eine übersichtliche und einfache Navigation äusserst hilfreich. Unterseiten, welche unter mehreren Menüs verborgen sind, sind schwer zugänglich.
Zusammenhängende Webseiten sollten miteinander verlinkt werden und dicht beieinander in den Menüs aufgeführt werden, um schneller gefunden zu werden. Bietet eine Webseite keine übersichtliche und aufgeräumte Menüstruktur, wird das von den Suchmaschinen als negativ gewertet.
Erstelle übersichtliche, strukturierte und zusammenhängende Menüs anstatt einzelne und verschachtelte Links.
Sitemap
Eine Möglichkeit, um festzuhalten, welche Unterseiten auf einer Webseite vorhanden sind, bieten sogenannte Sitemaps. Dabei wird der Aufbau der Webseite schematisch oder als Liste in einer .xml-Datei aufgeführt.
Diese Sitemaps können direkt bei Google eingereicht werden, um sicherzustellen, dass die Crawler keine Unterseite übersehen. Damit stellst du sicher, dass du den SEO Boost von deinen Inhalten auch bekommst.
Ausserdem kann eine Sitemap auch den Browsenden zur Verfügung gestellt werden, damit sie die gesamte Webseite auf einen Blick sehen.
Sitemaps beinhalten alle Links einer Webseite und helfen Google und den Browsenden bei der Navigation deiner Webseite.
Dateiformate
Bilder können Texte auflockern oder Sachverhalte teilweise treffender erklären als tausend schwer verständliche Worte. Trotzdem bringen Bilder auch Probleme mit sich: Ist die Dateigrösse zu gross, wird die Webseite langsamer. Insbesondere bei Galerien kann das problematisch sein.
Eine weitere Hürde ist das Dateiformat: Mittlerweile ist die Browserkompatibilität für die gängigsten Bildformate kein Problem mehr, allerdings weisen alle Formate unterschiedliche Eigenschaften auf.
Wir empfehlen generell, einen neueren Standard namens WebP zu verwenden. WebP Bilder sind im Vergleich zu PNG Bilder um einen Viertel kleiner und im Vergleich zu JPEG Bilder um einen Viertel bis zu einem Drittel kleiner. (Und in beiden Fällen auch ohne Qualitätsverlust.)
Benutze moderne Bildformate wie WebP.
Vektorgrafiken
Die wohl kleinsten Bildgrössen können mit Vektorgrafiken erreicht werden. Bei diesen Dateien handelt es sich nicht um Fotografien, sondern um Text. Dieser Text weist den Browser an, wie er eine Grafik zu zeichnen hat.
Vektorgrafiken sind nicht nur klein, sondern auch skalierbar und damit unabhängig von der Bildschirmgrösse immer scharf und nie verpixelt. Da es sich bei Vektorgrafiken nur um Formen und Farben und nicht um Pixel handelt, können vor allem Logos, Icons oder generell computergenerierte Bilder als Vektorgrafik aufbereitet werden.
Fotografien können zwar zu Vektorgrafiken umgewandelt werden, allerdings wird das ursprüngliche Sujet dadurch meistens unkenntlich, da die Fotografie durch geometrische Figuren vom Computer nachgezeichnet werden muss.
Vektorgrafiken werden sehr schnell geladen und sind skalierbar. Vektorgrafiken eignen sich für Logos, Icons und andere computergenerierte Illustrationen.
Bildgrössen
Darüber hinaus ist es sinnvoll, für unterschiedliche Geräte unterschiedliche Bildgrössen zu liefern. Ein hochauflösender Bildschirm braucht ein Bild in höherer Qualität, wohingegen für weniger detaillierte Bildschirme auch nicht Bilder in der besten Qualität geladen werden müssen.
WEBKINDER integriert diese Funktion von Haus aus und WordPress konvertiert die hochgeladenen Bilder automatisch zu WebP Bildern. Ist diese Funktion nicht verfügbar, empfehlen wir generell, Bilder noch vor dem Upload so gross wie nötig und so klein wie möglich zu halten.
Ein Bild, welches mehrere Megabytes gross ist, sollte zwingend vermieden werden. Ist ein Bild noch im Bereich von ein paar Kilobytes, kann auch da meistens noch mit Bildausschnitten, Komprimierungen oder anderen Bildformaten einiges herausgeholt werden.
Wird ein Bild in einem Blogbeitrag mit einer Breite von 582 Pixel publiziert, muss die Breite des Bildes auch nicht grösser als diese 582 Pixel sein. Weil dieses Bild aber bereits eher klein ist, muss es gestochen scharf sein, damit es gut aussieht.
Halte Bilder so gross wie nötig und so klein wie möglich. Optimiere deine Bilder immer: zuschneiden, verkleinern, umwandeln.
Wie erkennen Suchmaschinen Bilder?
Was auf einem Bild zu sehen ist, wird bisher von den Suchmaschinen noch nicht zuverlässig erkannt. Deswegen ist es wichtig, den Suchmaschinen via Text zu sagen, was darauf zu sehen ist. Das geschieht hauptsächlich durch zwei Attribute: Dem Dateinamen und dem Alt-Text.
Dateiname
Der Dateiname sollte leserlich und treffend, aber nicht zu lang sein. Ein Foto, welches einen spielenden Hund zeigt, sollte beispielsweise nicht “DSC_0534.jpg”, sondern “hund-spielt.jpg” genannt werden. Ein besserer Titel ist “hund-spielt-mit-rotem-ball.jpg”, weil der Titel treffender ist.
Bilder erhalten nach dem Upload eine eigene URL und können damit separat im Browser aufgerufen werden. Deswegen dürfen auch keine Sonderzeichen oder Umlaute verwendet werden, weil nicht alle Browser denselben Zeichensatz benutzen oder unterstützen und diese Zeichen zu Fehlern führen können.
Weil es sich um eine URL handelt, empfehlen wir die Kleinschreibung und die Trennung der Wörter mit einem Bindestrich. Diese URL wird auch für die Suchmaschinen sichtbar, weswegen treffende und sprechende Dateinamen wichtig sind.
Gib jeder Datei, die du auf deine Webseite hochladen möchtest, einen sprechenden Namen. Diese Namen sollten einfach zu verstehen und nur so lange wie nötig sein, damit du und die Suchmaschinen wissen, worum es geht. Beachte dabei die Kleinschreibung und verwende Bindestriche anstatt Abstände.
Alternativtexte
Alternativtexte (kurz: Alt-Texte) werden angezeigt, wenn das dazugehörige Bild nicht dargestellt werden kann. Sie sollten dementsprechend aus einer Zusammenfassung des Sujets bestehen.
Alt-Texte folgen im Wesentlichen demselben Prinzip wie die Bildtitel: sie sollten leserlich, treffend und vollständig sein. Man kann sie sich wie einen verlängerten Titel vorstellen. Alt-Titel werden von Menschen häufig übersehen, spielen aber für die Suchmaschinen eine wichtige Rolle, weil genauer beschrieben werden kann, was auf dem Bild zu sehen ist.
Darüber hinaus erleichtert man sehbehinderten Menschen die Navigation auf der Webseite, weil die Inhalte der Bilder mithilfe der Alttexte durch Screenreader vorgelesen werden können.
Ein Beispiel:

Das ist das eigentliche Bild, wenn es korrekt geladen wird.

Das ist der Alt-Text, welcher ausgegeben wird, wenn das Bild nicht geladen werden kann. Das Symbol am Anfang unterscheidet sich von Browser zu Browser und bedeutet, dass ein Bild nicht geladen werden konnte.
Alt-Texte werden angezeigt, wenn das Bild nicht angezeigt werden kann. Alt-Texte helfen Menschen mit Sehbehinderung.
Formuliere deine Alt-Texte leserlich und treffend.
Texte
In den Neunzigerjahren war es ausreichend, in einem Text haufenweise Keywords einzupflegen, mit welchen man gefunden werden wollte. Die Suchmaschinen haben sich über die Jahre aber stark verbessert. Es lohnt sich schon lange nicht mehr, sie zum Beispiel mit einem Berg von Keywords austricksen zu wollen.
Neue Tricks mögen hier und da noch entdeckt werden, sind aber kurzlebig und werden mit schlechteren Rankings abgestraft, weil sie einige simple Regeln verletzen.
Texte sollen leserlich, relevant, gut strukturiert, informativ und grammatikalisch korrekt sein. Es lohnt sich nicht, Texte für die Suchmaschinen schreiben zu wollen. Stattdessen sollte man sich darauf konzentrieren, gute Inhalte für das Zielpublikum zu erstellen.
Auf die Frage, wie lange ein Text sein soll, folgt die Antwort denselben Prinzipien: Weist der Text relevante Informationen auf und ist den Suchenden damit dienlich, spielt die Länge keine Rolle. (Überlange Rezeptseiten könnten sich von dieser SEO Maxime eine Scheibe abschneiden).
Versuche weder Keyword-Spamming noch irgendwelche Tricks. Google kennt sie alle und freut sich nicht darüber. Stelle relevante, leserliche und informative Inhalte bereit. Achte auf die Rechtschreibung. Ziehe Texte nicht unnötig in die Länge.
Strukturierung durch Überschriften
Die Strukturierung geht Hand in Hand mit der Navigation. Die Frage ist, wie leicht man sich auf der Webseite zurecht findet. Struktur kann beispielsweise mit thematisch gruppierten Textblöcken, Abständen, Trennlinien oder Überschriften geschaffen werden.
Bei letzteren gilt es, die Hierarchie zu beachten: Überschriften gibt es in sechs Varianten, h1 bis h6. Eine h1-Überschrift muss an erster Stelle stehen und darf auf der gesamten Unterseite nur einmal verwendet werden.
Die h1 Überschrift muss auf jeder Unterseite vorhanden sein und ist die wichtigste Überschrift. Sie sollte den Inhalt einer Webseite treffend zusammenfassen. Zudem soll die h1 Überschrift für jede Unterseite einzigartig sein, damit keine Verwirrung entsteht.
Die übrigen Überschriften können mehrmals vorkommen und bilden zusammen eine verschachtelte, logische Liste. Lässt man die Texte weg, kann man sich die Überschriften als das Skelett des Textes vorstellen, welches die Inhalte strukturiert. Es kann auch helfen, sich die Überschriften als Inhaltsverzeichnis vorzustellen.
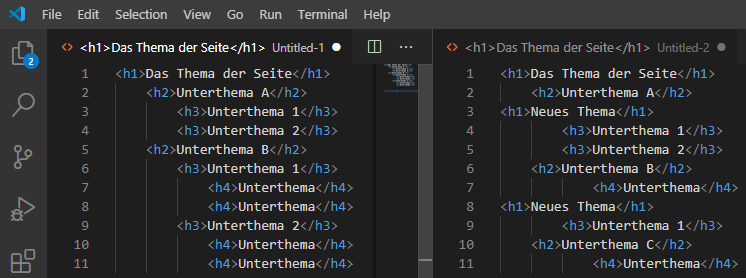
Ein Beispiel:

Links eine korrekte Seitenstruktur, rechts Fehler und Unübersichtlichkeit.
Texte können z.B. mit Überschriften, Trennlinien und Abständen strukturiert werden. Überschriften folgen einer Hierarchie von h1 bis h6.
Verwende nur eine einzige h1 Überschrift pro Unterseite. Die übrigen Überschriften kannst du mehrfach verwenden, allerdings sollten sie hierarchisch Sinn ergeben.
Seitentitel und Permalinks
Auch der Seitentitel gehört zu den Inhalten. Ein sprechender Seitentitel sagt bereits viel über eine Webseite aus und sollte dementsprechend mit Bedacht formuliert werden. Der Seitentitel ist nicht die h1-Überschrift, sondern der Text, der im Browsertab und in den Google Suchresultaten angezeigt wird.
URLs werden ebenfalls im Browser und in den Suchergebnissen angezeigt. Seitentitel und URLs sollten dementsprechend leserlich und so lang wie nötig sein und die Inhalte der Webseite möglichst gut zusammenfassen.
In gängigen Content Management Systemen (CMS) wie WordPress wird die URL dynamisch generiert, meistens auf Grundlage des Seitentitels oder der h1 Überschrift. In einigen CMS, darunter auch WordPress, lässt sich eine feste URL definieren, unter welcher die Webseite aufgerufen werden kann.
Diese Permalinks genannten URLs sind nützlich, weil sie sich von Hand festlegen und damit auch verbessern lassen. Bei Permalinks gilt erneut, dass die Kleinschreibung und das Setzen von Bindestrichen beachtet werden soll, weil es sich um eine URL handelt. Sonderzeichen haben in einem Permalink nichts verloren.
Zu guter Letzt ist der Name ein Hinweis auf die Natur der URLs: sie sollen permanent sein und im Nachhinein nicht ohne Weiterleitungen geändert werden.
Verwende sprechende und passende Seitentitel und URLs. Beachte die Kleinschreibung, setze keine Sonderzeichen und verwende Bindestriche anstatt Abstände. Ändere deine Permalinks nicht nachträglich. Falls du das trotzdem tust, solltest du eine Weiterleitung einrichten.
Andere Medien
Auch bei übrigen Medien wie Audio- oder Videodateien steht die Frage nach der Relevanz im Vordergrund. Bieten Videos den Besuchern meiner Webseite einen Mehrwert, kann ich sie ohne Probleme einpflegen. Dabei gilt es wieder im Hinterkopf zu behalten, dass die Suchmaschinen bisher nur Code – und damit auch Text – indexieren. Sprechende Titel sind damit Pflicht, auch bei PDF und Word Dokumenten.
Wie bei den Bildern gilt auch hier, dass auf die Kleinschreibung und die Trennung mehrerer Wörter durch Bindestriche geachtet werden sollte. Und das aus demselben Grund: Auch für diese Medien wird eine URL generiert, mit welcher sie in die Webseite eingepflegt und dementsprechend von den Suchmaschinen gefunden werden.
Structured Data
Strukturierte Daten können alles mögliche sein. Zum Beispiel Rezepte, Biographien, FAQs und vieles mehr. Die für diese Textgattungen notwendigen Informationen werden in einem speziellen Format auf der Webseite eingepflegt.
Suchmaschinen erkennen dieses Format und behandeln strukturierte Daten anders als nicht strukturierte Daten. Structured Data gewinnt in der Suchmaschinenoptimierung zunehmend an Bedeutung, weil Suchergebnisse mit Structured Data prominenter in den Suchresultaten erscheinen können als herkömmliche Suchergebnisse.
Detaillierte Informationen haben wir in unserem Blogbeitrag zu Structured Data zur Verfügung gestellt.
Strukturierte Daten helfen den Suchmaschinen dabei, Informationen zu klassifizieren. Dazu gehören Rezepte, FAQs, Job Inserate und mehr. Mit strukturierten Daten ist es möglich, prominenter in den Suchresultaten zu erscheinen.
robots.txt
Die Textdatei robots.txt teilt den Suchmaschinen mit, welche Verzeichnisse und Dateien aus Sicht der Seiteninhaber indexiert werden sollen und welche nicht. Es steht den Suchmaschinen frei, dieser Empfehlung zu folgen.
Ist eine Datei im Internet öffentlich erreichbar und nicht geschützt, ist es nicht sinnvoll, zu verlangen, dass diese Datei von anderen nicht benutzt werden soll. Stattdessen bietet sich an, die entsprechende Ressource von Beginn an nicht öffentlich zugänglich zu machen.
Es kann aber zum Beispiel sein, dass Mitarbeitende Zugriff auf bestimmte Dateien oder Verzeichnisse haben sollen, die Allgemeinheit jedoch nicht. Eine robots.txt Datei ist in diesem Fall nützlich, weil es widersinnig sind, passwortgeschützte Dateien oder Verzeichnisse in die Suchresultate für die Allgemeinheit aufzunehmen, weil sie darauf sowieso keinen Zugriff hat.
Bei WordPress wird beispielsweise standardmässig das Verzeichnis /wp-admin/ ausgeschlossen, die darin enthaltene Datei /wp-admin/admin-ajax.php aber explizit erlaubt. Diese Datei wird häufig von Front-End Themes und Plugins benutzt, weswegen Google eine Webseite ohne diese Datei nur fehlerhaft indexieren könnte.
Die Suchmaschinen nehmen sich das Recht heraus, selbstständig zu entscheiden, welche Inhalte indexiert werden sollen. Menschlichen Fehlern und dem versehentlichen Ausschluss von Dateien oder Verzeichnissen wird damit vorgebeugt.
Suchmaschinen können darum gebeten, aber nicht dazu verpflichtet werden, Verzeichnisse und Dateien von der Indexierung auszuschliessen.
Weiterleitungen
Werden Inhalte verschoben, indem beispielsweise URLs geändert werden, sollten die Suchmaschinen und der Browser darauf hingewiesen werden. Das verhindert Fehlermeldungen wie den 404 Error und damit auch schlechte Nutzererfahrungen.
Wird den Suchmaschinen mitgeteilt, dass die Webseite unter einer neuen Adresse auffindbar ist, verliert diese Webseite ihr Ranking in den Suchresultaten nicht. Dafür wird auf dem Webserver eine Weiterleitung hinterlegt. Diese beinhaltet die alte URL, die neue URL und die Art der Weiterleitung.
Am häufigsten kommt dabei die 301 Weiterleitung zur Anwendung, welche bedeutet, dass Inhalte permanent an eine neue Adresse verschoben wurden.
Verschiebst du Inhalte, sollten die alten URLs auf die neuen URLs weitergeleitet werden.
Weiterleitungen können Rankingverluste und 404 Fehlermeldungen verhindern.
Search Console
Die Search Console von Google ist ein kostenloses Tool, welches zeigt, ob und wie Google Webseiten indexiert hat. Der Status von beliebigen Webseiten kann damit nicht angeschaut werden, sondern nur der Status der eigenen, verifizierten Webseite. Indexierungsfehler werden hervorgehoben und Verbesserungsmöglichkeiten vorgeschlagen.
Darüber hinaus bietet die Search Console die Möglichkeit, neue Unterseiten manuell indexieren oder bestehende Unterseiten reindexieren zu lassen, was aus SEO Sicht überaus nützlich ist. Änderst du deine Inhalte, musst du dank dem Antrag auf eine Reindexierung nicht warten, bis die Crawler erneut zufällig auf deine Unterseite stossen.
Wie auch bei anderen Tools bietet Google diese Möglichkeit ohne Gewähr an: Google verpflichtet sich nicht zur Indexierung oder Reindexierung, ist aber natürlich an deinen neuen und verbesserten Inhalten interessiert.
Es besteht auch die Möglichkeit, zu beantragen, dass einzelne Unterseiten oder ganze Webseiten temporär bis zu sechs Monate vom Google Index ausgeschlossen werden. Das ist nützlich, wenn Inhalte nicht mehr relevant sind oder nicht mehr verfügbar sein sollen. Während die Webseite vom Index ausgeschlossen ist, kann sie vom Webserver gelöscht und weitergeleitet werden.
Der Indexierungsstatus der eigenen Webseite kann mit der Google Search Console überprüft werden. Einzelne Unterseiten können direkt für die Indexierung, respektive Reindexierung vorgeschlagen werden. Einzelne Unterseiten oder die gesamte Webseite können temporär vom Index ausgeschlossen werden.
Yoast SEO
Es gibt eine Fülle an SEO Plugins für WordPress. Je nach Anbieter sind diese kostenlos und weisen unterschiedliche Funktionen auf. Wir benutzen und empfehlen Yoast SEO.
Yoast gibt es als kostenlose Version und als Premium Version. Yoast unterstützt dich beim Erstellen von Webseiten und Inhalten, indem beispielsweise die Verständlichkeit der Texte analysiert, eine Fokus-Keyphrase definiert und eine Vorschau für die Google Suchresultate generiert wird. Ausserdem können Inhalte leicht und auch gleich mit Vorschaubildern auf Social Media geteilt werden.
WP Rocket
Dieses WordPress Plugin kümmert sich darum, dass die SEO optimierten Inhalte effizient gecached, aus technischer Sicht optimiert und damit auch schneller ausgeliefert werden. Oder anders: Es verkürzt die Ladezeit deiner Webseite.
WP Rocket ist nicht kostenlos, aber sein Preis von $49 pro Jahr Wert. Die technischen Optimierungen beinhalten beispielsweise die Minimierung von Code und verzögertes Laden (Lazy Loading) für Bilder und JavaScript.
EWWW Image Optimizer
Das Plugin von Exactly WWW optimiert Bilder auf deiner Webseite für schnellere Ladezeiten. Dabei werden zwei Lösungen angeboten: Entweder werden die komprimierten Bilder auf dem eigenen Webserver oder auf dem Server von EWWW gespeichert. Auch dieses Plugin ist nicht kostenlos, mit mindestens fünf Franken im Monat aber preiswert.
Fazit
Wir hoffen, dass dieser Einblick in die wichtigsten SEO Grundlagen verständlich war. Möchtest du Hilfe bei der Umsetzung deiner SEO-Massnahmen, stehen wir dir gerne zur Verfügung.
Unsere SEO Agentur mit Standorten in Luzern und Zürich ist bestens ausgerüstet, um deine Webseite bis ganz nach oben in den Suchresultaten zu bringen.
Schreibe uns eine E-Mail oder rufe uns an, falls du Interesse oder Fragen hast.


