Hallo! Ich hoffe der Artikel hat dir gefallen. Wenn du noch Fragen hast, kannst du mich gerne direkt kontaktieren. Weiterhin viel Spass beim Stöbern!
Google Analytics Tracking mit Google Tag Manager aufsetzen

Erfahre hier, wie du das Google Analytics-Tracking über Google Tag Manager einrichten kannst in vier einfachen Schritten.
Übersicht
Wer das Tracking von Google Analytics über den Google Tag Manager laufen lassen möchte, kann dies in drei einfachen Schritten erledigen.
1. Tag erstellen
Um ein neues Tag zu erstellen klickt man auf „Neues Tag hinzufügen“ im Arbeitsbereich.
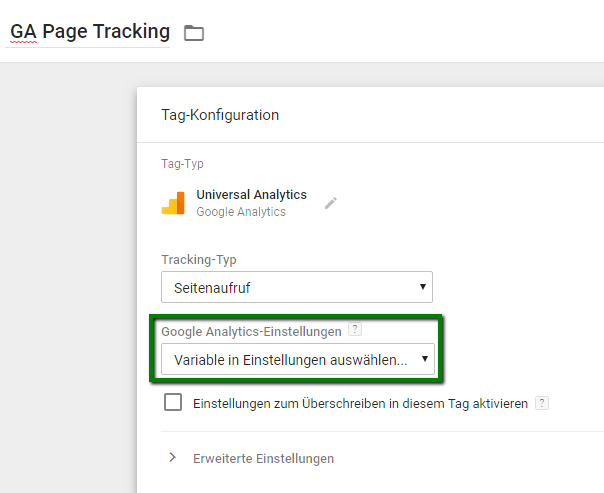
Das Tag wird benannt, in unserem Fall heisst es „GA Page Tracking“. Als Tag-Typ wird „Universal Analytics“ gewählt. Der Tracking-Typ wird auf „Seitenaufruf“ eingestellt.
2. Konstante für die Property-ID erstellen
Damit die Fehlerquote gering gehalten wird, empfiehlt es sich, eine Variable mit der ID der Google Analytics Property zu erstellen. So werden Tippfehler oder unerwünschte Leerzeichen ausgeschlossen.
Inzwischen ist diese Einstellung bereits beim Erstellen eines neuen Tags ersichtlich als “Google Analytics-Einstellungen”. Um eine neue Konstante zu erstellen, klickt man bei „Variable in Einstellungen auswählen“ auf „Neue Variable“.

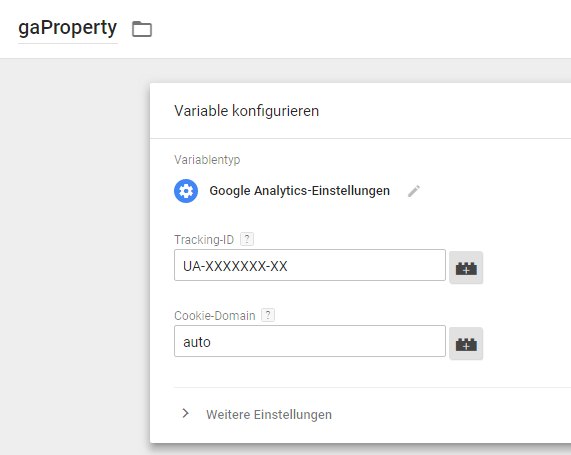
Jetzt kann die Variable benennt werden. In unserem Fall nennen wir sie „gaProperty“. Der Variablentyp sollte bereits auf “Google Analytics-Einstellungen” eingestellt sein. Jetzt gibt man bequem seine Tracking-ID in das Feld ein und belässt die Cookie-Domain auf “auto”.

IP-Anonymisierung aktivieren
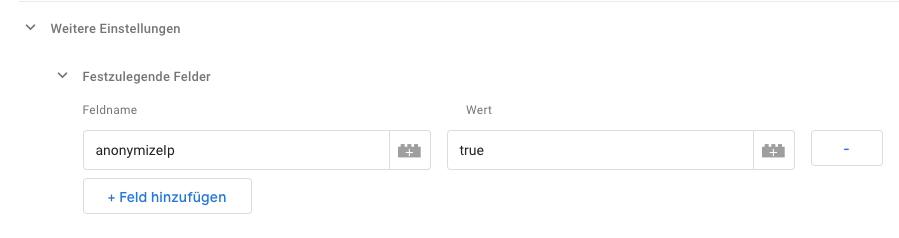
Wer Google Analytics mit aktivierter IP-Anonymisierung verwenden will, muss zusätzlich unter “Weitere Einstellungen” bei “Festzulegende Felder” den Feldnamen “anonymizeIp” auf den Wert “true” setzen.

Jetzt kann die Einstellung gespeichert werden und die Konstante wird nun im Feld als {{gaProperty}} angezeigt.
Somit ist eine Konstante für die ID der Property bereit und der Trigger kann erstellt werden.
3. Trigger konfigurieren
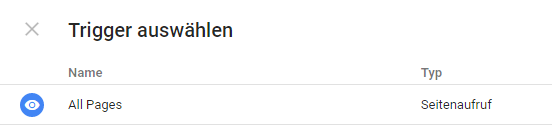
Jetzt muss noch ein Trigger aufgesetzt werden, der bestimmt, wann das Tag ausgelöst werden soll. Im Falle des Google Analytics Seiten-Trackings ist dies bei jedem Seitenaufruf auf allen Seiten der Fall. Der Trigger wird also als „All Pages“ mit dem Typ „Seitenaufruf“ angewählt. Dieser findet man bereits voreingestellt in der Auswahl.

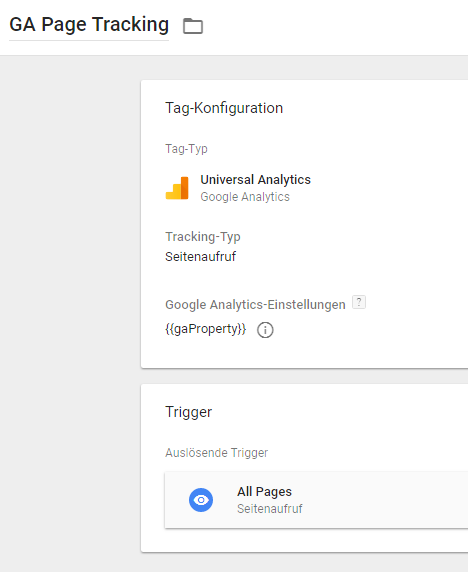
Das fertige Tag sieht nun so aus:

4. Testen und Veröffentlichen
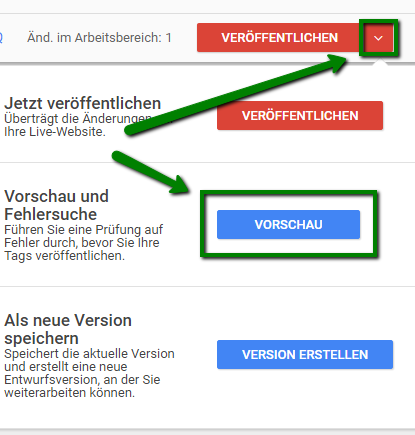
Jetzt kann das Tag getestet werden. Dazu verwendet man die eingebaute Vorschau-Option.

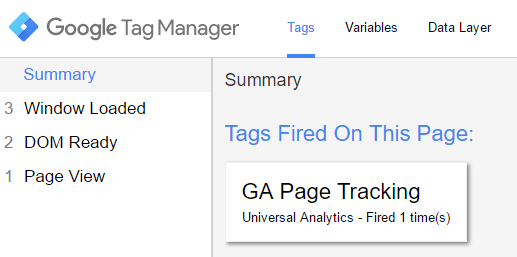
In einem weiteren Tab öffnet man nun seine Seite und ein Fenster öffnet sich am unteren Bildrand mit dem Vorschau-Modus. Dort sollte man nun sehen, dass das Tag korrekt ausgelöst wird bei jedem Seitenaufruf.

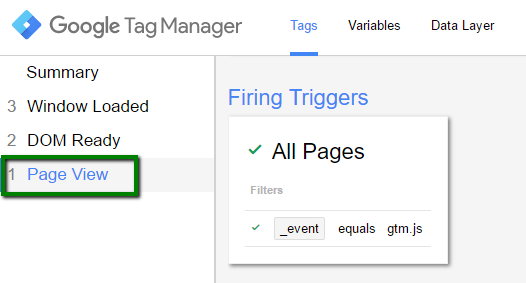
Genauer kann man dies sehen unter den verschiedenen Ereignissen, die bereits auf der Seite passiert sind. Für den Seitenaufrufs-Tag klickt man auf den Reiter „Page View“, wo alle bei einem Seitenaufruf auszulösenden Trigger jeweils angezeigt werden.

Sollte hier ein Filter ein rotes Kreuz anstelle des grünen Hakens haben, weiss man, wo sich das Problem befindet und der Trigger kann nochmals überarbeitet werden. Möchte man erneut testen, muss man zuerst die Vorschau beim Tag Manager aktualisieren und die Seite neu laden.

Funktionieren alle Tags und Trigger korrekt, können mit einem Klick auf das Feld „Veröffentlichen“ oben rechts alle Änderungen veröffentlicht werden. Alle Änderungen werden dann auf die Live-Seite übernommen. Nun läuft das Tracking von Google Analytics über den Tag Manager.
Achtung: Zuvor eingefügte Google Analytics Codes müssen nun von der Seite entfernt werden, da die Property-ID sonst doppelt vorhanden ist und die Datenaufzeichnung verfälschen kann. Ob die Code-Snippets richtig funktionieren und erkannt werden, kann mit dem Google Tag Assistant überprüft werden.


