Hallo! Ich hoffe der Artikel hat dir gefallen. Wenn du noch Fragen hast, kannst du mich gerne direkt kontaktieren. Weiterhin viel Spass beim Stöbern!
Cross-Domain Tracking mit Google Tag Manager

Wer auf mit derselben Google Analytics Property-ID Nutzer seitenübergreifend verfolgen möchte, muss ein Cross-Domain Tracking aufsetzen.
Übersicht
Wer auf verschiedenen Seiten mit derselben Google Analytics Property-ID Nutzer seitenübergreifend verfolgen möchte, muss ein Cross-Domain Tracking aufsetzen. Das ist mit dem Google Tag Manager in vier simplen Schritten erledigt.
1. Konstanten erstellen
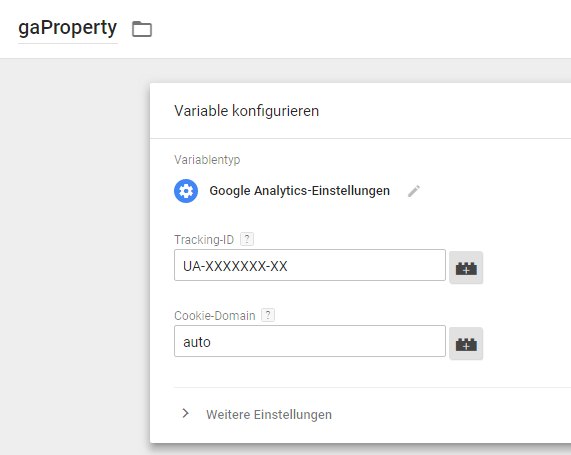
Um das seitenübergreifende Tracking einfacher und schneller zu gestalten und die Fehlerquoten zu vermindern, empfiehlt es sich, Konstanten für einige Daten zu erstellen. Diese können im Arbeitsbereich unter „Variablen“ unten bei „Benutzerdefinierte Variablen“ neu erstellt werden. Mit einem Klick auf „Neu“ und „Variable konfigurieren“ kann der Variablentyp „Google Analytics-Einstellungen“ ausgewählt werden. Folgende Werte werden benötigt:
gaProperty: UA-XXXXXXXX-X
Die Property-ID des Google Analytics Accounts. Diese Konstante wurde wahrscheinlich bereits aufgesetzt, da sonst bei jedem neuen Analytics-Tag die Property-ID erneut händisch eingegeben werden muss.
Cookie-Domain: auto
Der Cookie-Domain-Wert sollte bereits auf “auto” gesetzt sein. Ist dies nicht der Fall, setzt man den Wert selber. Damit wird erreicht, dass die Cookies der Nutzer über verschiedene Seiten und Browser automatisch derselben Domain zugeordnet werden.

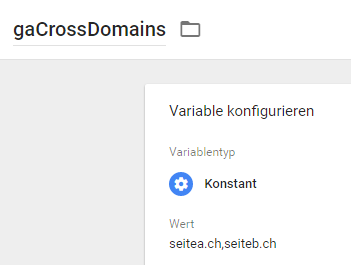
gaCrossDomains: seitea.ch,seiteb.ch

Die Top-Level-Domains (keine Subdomains), auf denen die Nutzer seitenübergreifend verfolgt werden sollen.
Die Seiten werden mit einem Komma getrennt. Achtung: Auf Gross- und Kleinschreibung achten.
Sollten weitere Domains dazukommen oder eine wegfallen, ist dies schnell gemacht und man muss nicht jeden Tag einzeln bearbeiten.
2. Google Analytics Seitentracking mit neuen Informationen ergänzen
Wenn die Konstanten korrekt hinzugefügt wurden, kann das Standard-Tracking von Google Analytics mit den neuen Angaben ergänzt werden. Dazu wird das Tag mit dem Seitentracking bearbeitet. Falls dieser noch nicht aufgesetzt wurde, kann hier nachgelesen werden, wie man Google Analytics Tracking mit Google Tag Manager aufsetzen kann.
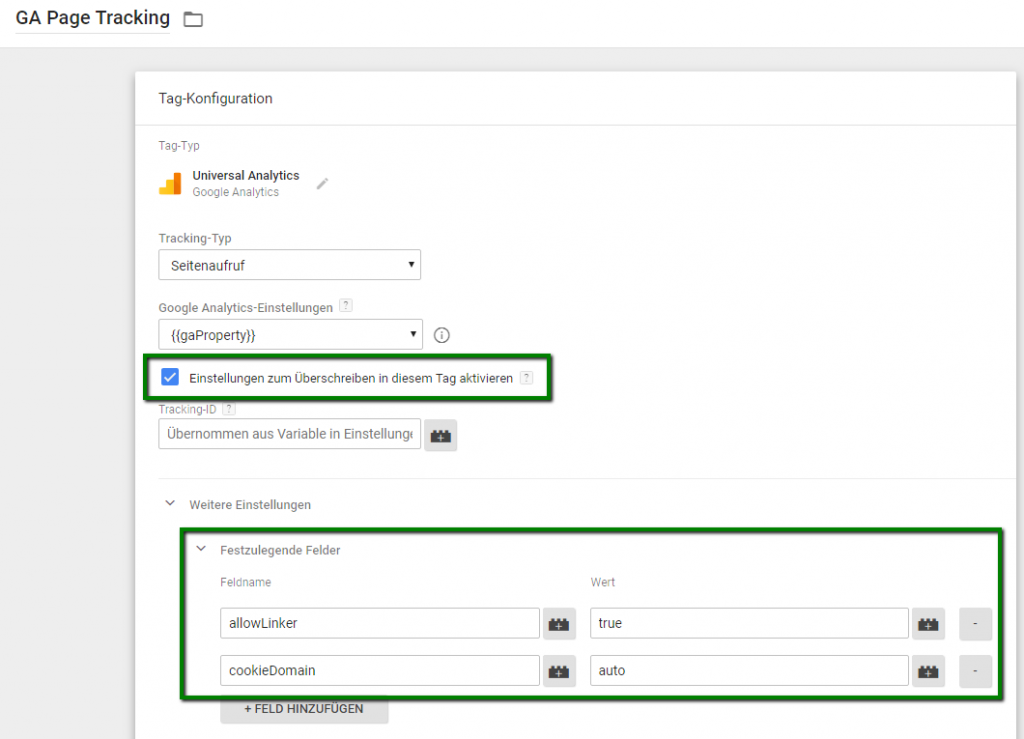
Beim Tag muss zuerst das Häkchen bei “Einstellungen zum Überschreiben in diesem Tag aktivieren” gesetzt werden. Es erscheint eine weitere Option, die „Weitere Einstellungen“ heisst. Dort werden nun bei „Festzulegende Felder“ folgende zwei neue Felder hinzugefügt:
allowLinker: true
cookieDomain: auto

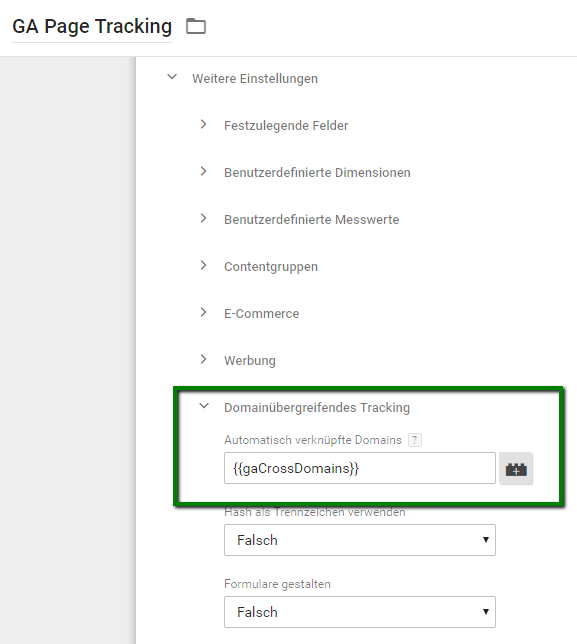
Ebenfalls unter „Weitere Einstellungen“ etwas weiter unten findet man „Domainübergreifendes Tracking“. Dort wird die Konstante der Top-Level-Domains eingefügt.
Automatisch verknüpfte Domains: {{gaCrossDomains}}

3. Verweis-Ausschlussliste aktualisieren
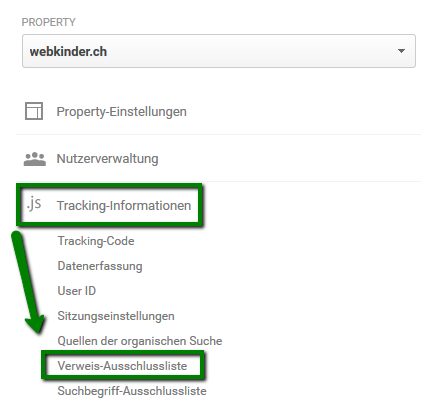
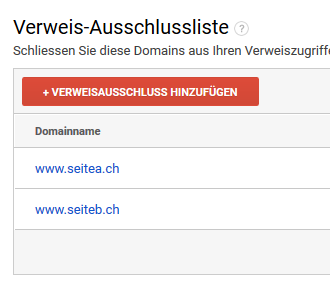
Damit der Traffic der beiden Seiten nicht als Verweis, sondern als internen Traffic im Google Analytics erscheint, muss die Verweis-Ausschlussliste bearbeitet werden. Diese findet man im Analytics-Konto bei den Einstellungen (Property -> Tracking-Informationen -> Verweis-Ausschlussliste).

Dort fügt man nun die Hostnamen der verschiedenen Seiten einzeln ein. Jetzt wird der Traffic beider Seiten als internen Traffic gewertet und korrekt angezeigt.

4. Testen und Veröffentlichen
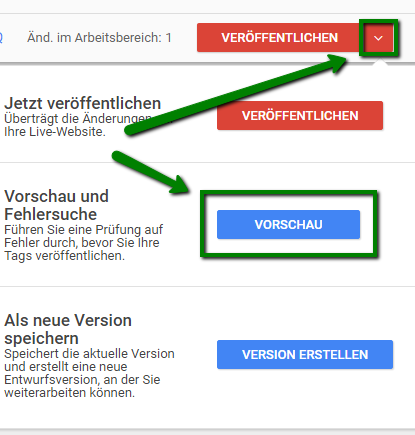
Jetzt kann das Tag getestet werden. Dazu geht man in den Vorschau-Modus und ruft die gewünschte Seite auf.

Jetzt kann getestet werden, ob das Tag korrekt ausgeführt wird. Ist dies der Fall, wird noch überprüft, ob die Nutzer-ID korrekt aufgezeichnet wird.
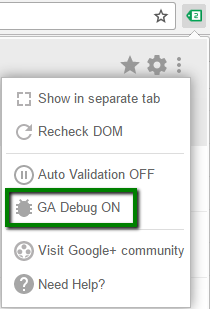
Um zu überprüfen, ob wirklich nur eine Nutzer-ID weitergegeben wird beim Wechsel zwischen den Seiten, ist der Google Tag Assistant hilfreich. Der Google Tag Assistant ist eine Google Chrome Extension, die beim Implementieren und Beheben von Fehlern von Tags helfen kann. Beim Tag Assistant kann der Debug-Mode in den Einstellungen eingeschalten werden.

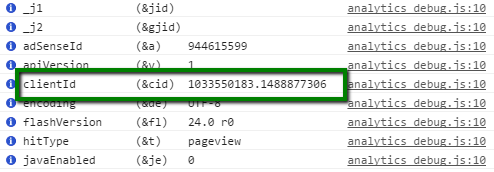
Wenn der Debug-Mode aktiv ist, öffnet man die Entwicklertools von Google Chrome (Einstellungen -> Weitere Tools -> Entwicklertools). Jetzt sieht man den aktiven Debug-Modus. Hier sucht man die Client-ID und merkt sich diese.

Jetzt navigiert man von seitea.ch zu seiteb.ch und sieht sich hier ebenfalls die Client-ID an. Stimmen die beiden überein, ist der Test bestanden und das Tag kann veröffentlicht werden.


