Ich schreibe meistens über Dinge, die mich begeistern oder eben nicht. Mehr zu uns findest du auf der Agentur-Seite.
10 Webdesign Trends 2024/2025, die wir nicht mehr sehen können

Das Webdesign entwickelt sich ständig weiter und was heute noch als Trend gilt, kann morgen schon als überholt angesehen werden. Besonders im Bereich der Benutzererfahrung (UX) ist es entscheidend, mit den Bedürfnissen und Erwartungen der Nutzerinnen Schritt zu halten. In diesem Beitrag werfen wir einen Blick auf zehn Webdesign-Trends, die wir nicht mehr so gerne sehen – und warum es Zeit ist, sich von ihnen zu verabschieden. Anstatt auf temporäre Designs zu setzen, sollten wir den Fokus auf Funktionalität, Benutzerfreundlichkeit und Authentizität legen, um ein echtes, nachhaltiges Nutzererlebnis zu schaffen.
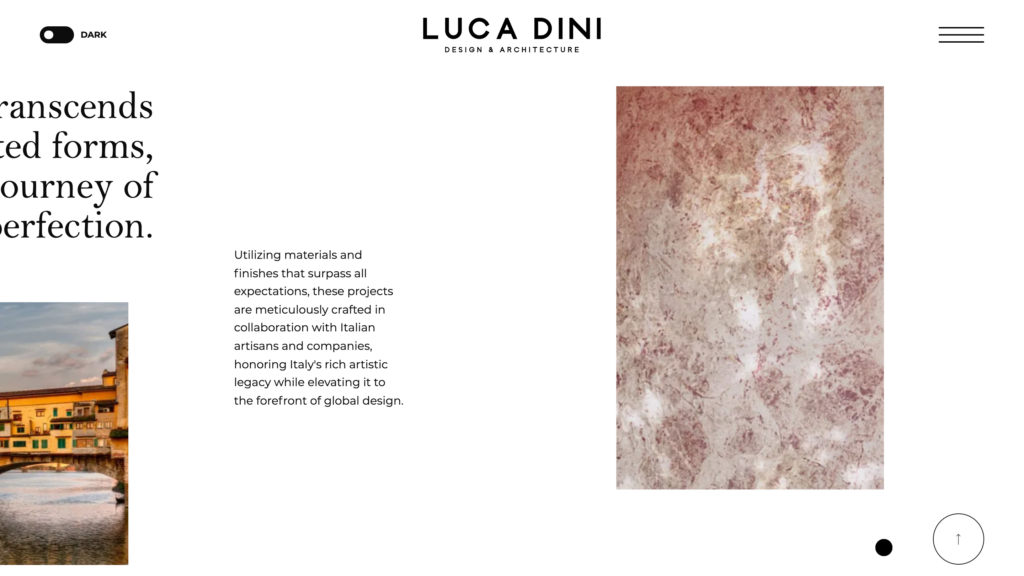
Horizontaler Scroll Hijack

Wenn eine Webseite das Scrollverhalten manipuliert und gegen das intuitive Vertikalscrollen arbeitet, wird dies schnell zu einem UX-Albtraum.
Automatisches horizontales Scroll-Hijacking verwirrt die User, stört den natürlichen Flow und sollte daher vermieden werden.
Mögliche Gefahren
- Verwirrung der Nutzerinnen: Ungewöhnliches Scrollverhalten führt zu Orientierungslosigkeit und Frustration.
- Beeinträchtigung der Barrierefreiheit: Nutzerinnen mit motorischen Einschränkungen oder assistiven Technologien können Schwierigkeiten haben, die Webseite zu navigieren.
- Steigende Absprungrate: Besucherinnen könnten die Webseite verlassen, da sie nicht intuitiv bedienbar ist.
Was du stattdessen tun kannst
- Bedienbare Slider einbauen: Nutze Fullscreen-Slider oder Karusselle mit klar sichtbaren Navigationselementen wie Pfeilen oder Punkten, um die Kontrolle beim Nutzer zu lassen.
Cheesy Stock Bilder in
medium Qualität

Der ständige Griff zu austauschbaren Stockbildern nimmt einer Marke jede Individualität. Solche generischen Motive wirken austauschbar.
Unternehmen sollten stattdessen auf authentische Bildwelten setzen, die ihre Markenidentität unterstreichen und eine persönliche Verbindung zum User schaffen.
Mögliche Gefahren
- Verlust der Markenidentität: Generische Stockbilder vermitteln keine einzigartigen Werte oder Persönlichkeit der Marke.
- Schwache Kundenbindung: Bilder, die nicht emotional ansprechend oder individuell sind, schaffen keine persönliche Verbindung zur Zielgruppe.
Was du stattdessen tun kannst
- Eigene Bildwelten schaffen: Setze auf professionelle Fotoshootings, um einzigartige und markenspezifische Inhalte zu generieren.
- Authentische Motive wählen: Nutze stimmigere Stockbilder, die Emotionen wecken und eine Geschichte erzählen.
- Mischung aus Stock und Eigenmaterial: Falls Stockbilder notwendig sind, kombiniere sie mit individuellen Grafiken oder Bildbearbeitung, um sie authentischer zu gestalten.
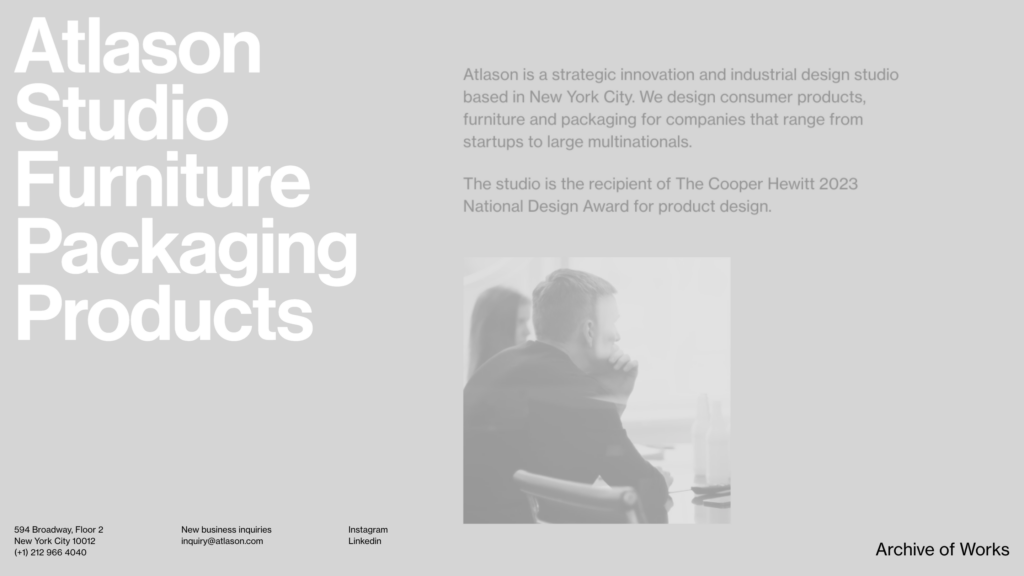
Webseiten mit tiefem Kontrast

Der minimalistische, cleane Look mag optisch ansprechend sein, doch häufig geht er zulasten der Barrierefreiheit.
Für eine wirklich barrierefreie User Experience sind stärkere Kontraste essenziell, um Lesbarkeit und Bedienbarkeit zu gewährleisten.
Mögliche Gefahren
- Mangelnde Lesbarkeit: Geringe Kontraste und dünne Schriftarten erschweren es Menschen mit Sehbeeinträchtigungen, Inhalte zu erfassen.
- Ausgrenzung von Nutzergruppen: Personen mit Sehbehinderungen, Farbblindheit oder anderen Einschränkungen werden von der Nutzung ausgeschlossen.
Was du stattdessen tun kannst
- Toggel für Userfreundlichen Look: Wenn du nicht auf den Low-Contrast Stil verzichten willst kannst du auch einen Switch einbauen, wo man zu einem User-freundlicheren Modus wechseln kann, damit die Lesbarkeit für alle User gewährleistet ist.
Overload an Animationen und Bewegungen

Zu viel des Guten: Ein Übermass an Animationen und Bewegungseffekten kann schnell überwältigend wirken und das Nutzererlebnis beeinträchtigen.
Statt verbesserter Interaktivität entsteht oft ein chaotischer Eindruck, der die Navigation erschwert und die Ladezeiten unnötig verlängert.
Mögliche Gefahren
- Beeinträchtigung der Barrierefreiheit: Menschen mit sensorischen Empfindlichkeiten oder Konzentrationsschwierigkeiten können durch ständige Bewegungen abgelenkt oder gestört werden.
- Verlangsamte Ladezeiten: Aufwändige Animationen erhöhen die Ladezeit, was die User Experience negativ beeinflusst.
- Abwertung der Inhalte: Wichtige Inhalte gehen durch übermässige visuelle Effekte verloren oder wirken weniger professionell.
- Sinkendes Vertrauen: Ein chaotisches oder unruhiges Erscheinungsbild kann die Marke weniger seriös erscheinen lassen.
Was du stattdessen tun kannst
- Subtile Bewegungen bevorzugen: Setze auf dezente Effekte, die nicht vom eigentlichen Inhalt ablenken, wie sanftes Faden oder Scroll-Animationen.
- Animationen abschaltbar machen: Biete Optionen, um Bewegungseffekte zu deaktivieren, etwa für Nutzerinnen mit Epilepsie oder sensorischen Überempfindlichkeiten.
Lade Animationen, welche die Wartezeit verlängern

Ladeanimationen mögen zwar optisch ansprechend sein, beeinträchtigen jedoch oft die Performance einer Website.
Statt die Wartezeit zu verkürzen, verlängern sie diese sogar unnötig und stören den Nutzerfluss.
Mögliche Gefahren
- Erhöhte Ladezeiten: Aufwändige Animationen können zusätzliche Ressourcen beanspruchen und die tatsächliche Wartezeit verlängern.
- Nutzerfrustration: Wenn die Ladeanimation zu lange dauert oder unnötig komplex ist, empfinden Nutzerinnen die Wartezeit als noch störender.
Was du stattdessen tun kannst
- Perceived Performance verbessern: Priorisiere sichtbare Inhalte, damit die Seite schneller nutzbar erscheint, auch wenn der Rest im Hintergrund lädt.
Bild-Overlay auf Hover

Bild-Overlays auf Hover, bei denen beim Überfahren eines Textes ein Bild eingeblendet wird, wirken zwar zunächst kreativ, sind aber oft verwirrend und lenken von der eigentlichen Navigation ab.
Zudem funktionieren sie auf mobilen Geräten häufig nicht, was zu einem unvollständigen Nutzererlebnis führt.
Mögliche Gefahren
- Beeinträchtigung der Lesbarkeit: Eingeblendete Bilder können den Text verdecken oder den Fokus von wichtigen Inhalten ablenken.
- Eingeschränkte Funktionalität: Auf Touchscreens gibt es kein «Hover», wodurch die Funktion auf mobilen Geräten nicht verfügbar ist.
- Überladung der Nutzererfahrung: Zu viele visuelle Effekte können den Nutzerfluss stören und die Navigation unübersichtlich machen.
Was du stattdessen tun kannst
- Touchscreen-kompatible Lösungen entwickeln: Gestalte interaktive Elemente so, dass sie auch auf mobilen Geräten funktionieren, etwa durch Tippen statt Hover.
- Tooltip-Alternativen nutzen: Nutze kleine Infoboxen oder Tooltips, die Zusatzinformationen einblenden, ohne die gesamte Oberfläche zu verändern.
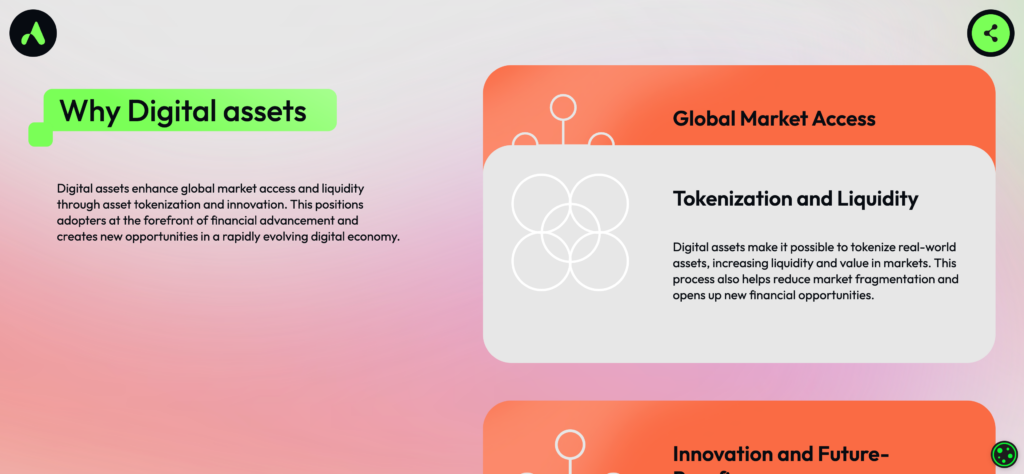
Grain und Noise Texture

Was 2020 noch cool und trendy war, wirkt heute zunehmend ausgelutscht. Der allgegenwärtige Grain-Effekt hat seine Faszination verloren, und in Kombination mit Farbverläufen wirkt eine Website schnell wie ein kurzlebiges Trendprodukt.
Zeit, sich von diesen überstrapazierten Stilmitteln zu verabschieden.
Mögliche Gefahren
- Veraltetes Erscheinungsbild: Designs, die stark von kurzlebigen Trends geprägt sind, altern schnell und können unprofessionell wirken.
Was du stattdessen tun kannst
- Zeitloses Design bevorzugen: Setze auf klare, reduzierte Gestaltungselemente, die nicht so schnell aus der Mode kommen.
- Regelmässig evaluieren: Überprüfe regelmässig, ob das Design deiner Website noch zeitgemäss und funktional ist, und passe es gegebenenfalls an.
Autoplay Videos mit Ton

Autoplay-Videos mit Ton sind ein absoluter Störfaktor und schrecken Besucherinnen eher ab, als sie zu fesseln. Unerwartet laute Inhalte sorgen für Stress und lassen User die Seite schnell wieder verlassen.
Mögliche Gefahren
- Nutzerfrustration: Plötzlich abgespielte Inhalte können als aufdringlich empfunden werden und ein negatives Nutzungserlebnis schaffen.
- Beeinträchtigte Barrierefreiheit: Autoplay-Videos mit Ton können für Menschen mit sensorischen oder kognitiven Beeinträchtigungen besonders störend sein.
Was du stattdessen tun kannst
- Videos stumm starten: Schalte Autoplay-Videos standardmässig stumm und gib den Nutzerinnen die Möglichkeit, den Ton bei Bedarf selbst einzuschalten.
- Play-Buttons anbieten: Nutze statische Thumbnails mit einem klar erkennbaren Play-Button, um den Nutzerinnen die Kontrolle über die Wiedergabe zu überlassen.
To cool for school

Webseiten, die zwanghaft versuchen, super edgy zu wirken, verlieren oft den Fokus auf Funktionalität und Benutzerfreundlichkeit.
Statt mit übertrieben ausgefallenen Designs zu beeindrucken, verwirren sie den User und hinterlassen einen unauthentischen Eindruck. Am Ende zählt eine klare Botschaft mehr als erzwungene Coolness.
Mögliche Gefahren
- Fehlende Klarheit: Wenn das Design zu «edgy» ist, kann es die zentrale Botschaft verwässern und die Website schwer verständlich machen.
- Eingeschränkte Zielgruppenansprache: Ein zu experimentelles Design kann bestimmte Zielgruppen abschrecken, die eine klarere, professionellere Darstellung bevorzugen.
Was du stattdessen machen kannst
- Subtile Kreativität einsetzen: Nutze kreative Elemente sparsam, um die Website einzigartig zu machen, ohne die Benutzererfahrung zu beeinträchtigen.
- Zielgruppenorientiertes Design: Berücksichtige die Bedürfnisse und Erwartungen deiner Zielgruppe, um sicherzustellen, dass das Design sowohl ansprechend als auch funktional ist.
- Authentizität wahren: Schaffe ein Design, das die Werte und die Persönlichkeit der Marke widerspiegelt, ohne auf unnötige Tricks zurückzugreifen.
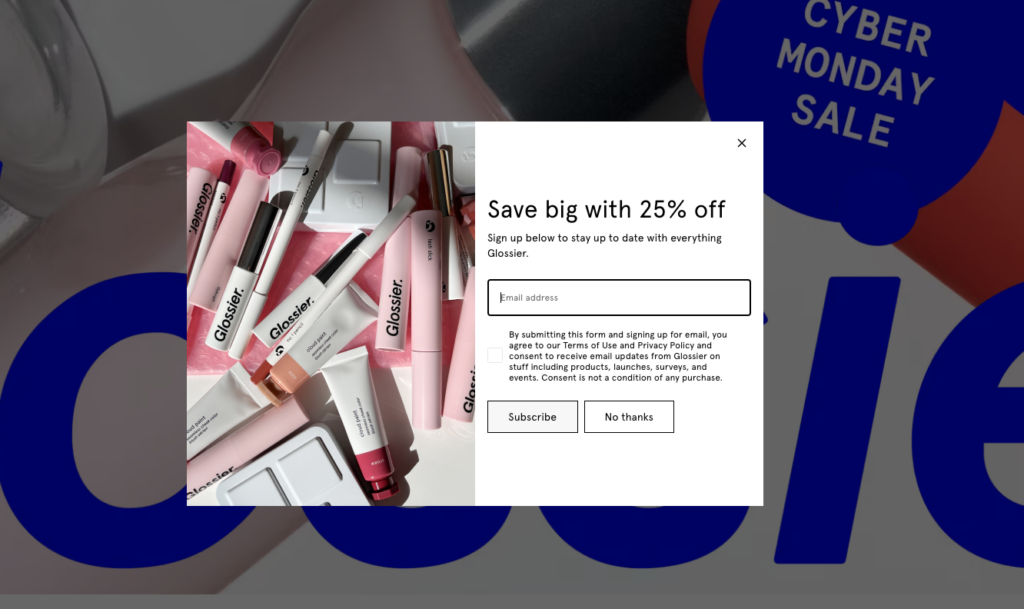
Pop-Ups Overload

Pop-ups sind mittlerweile mehr störend als nützlich. Sie unterbrechen den Lesefluss, sind auf Mobilgeräten extrem aufdringlich und werden von Usern oft einfach ignoriert.
Stattdessen setzen moderne Websites auf weniger aufdringliche Alternativen wie Slide-ins oder Banner.
Mögliche Gefahren
- Frustration der Nutzerinnen: Pop-ups unterbrechen den Lesefluss und können den Nutzerinnen das Gefühl geben, dass sie ständig gestört werden.
- Überlastung der mobilen Nutzer: Auf Mobilgeräten sind Pop-ups besonders störend, da sie den gesamten Bildschirm einnehmen und die Navigation erschweren.
- Ignoriert oder blockiert: Viele Nutzerinnen ignorieren Pop-ups oder verwenden Ad-Blocker, wodurch sie ihre Effektivität verlieren.
Was du stattdessen machen kannst
- Slide-ins oder Banner verwenden: Setze auf weniger invasive Elemente wie Slide-ins oder Banner, die nicht den gesamten Bildschirm einnehmen und die Nutzererfahrung weniger stören.
- Timing und Platzierung optimieren: Stelle sicher, dass Pop-ups nur zu passenden Zeiten erscheinen, z. B. nach einer bestimmten Verweildauer oder Interaktion mit der Seite.
- Dezente Animationen einsetzen: Verwende sanfte Animationen oder Hinweise, die den Nutzerinnen helfen, Aktionen zu verstehen, ohne sie zu überfordern.


